この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
無料テンプレートとして優秀なCocoon(コクーン)。色々なデザインのスキンも用意されていますが、サイトカラーに合ったデザインにカスタマイズできます。
CSSを探してカスタマイズしたので、覚書として残しておきます。
スポンサーリンク
準備|スキンを[Child]スキンテンプレートに設定
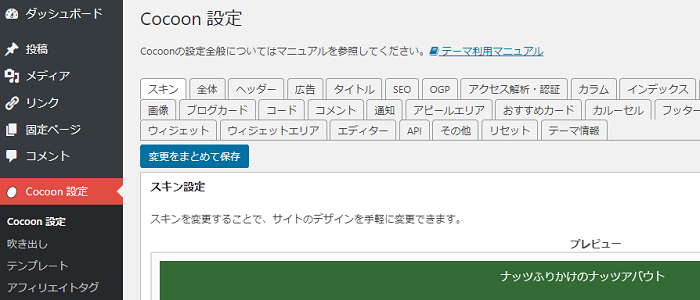
見出しやサイドバータイトルなどを自分好みにカスタマイズする場合、Cocoon設定⇒最初に開いている『スキン設定』タブにて

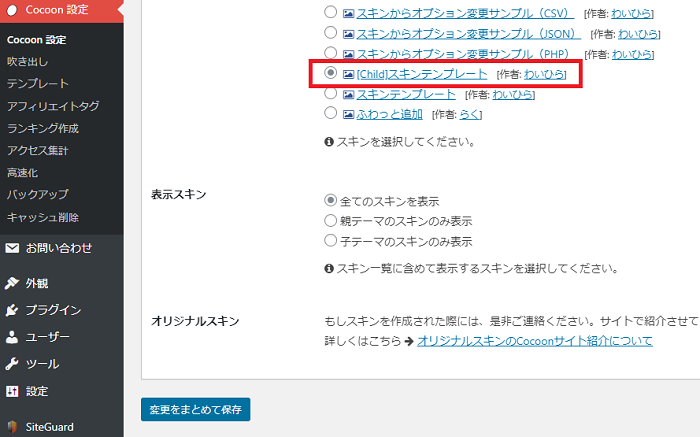
画面を下げて、下から3つ目の[Child]スキンテンプレートを選択して、『変更をまとめて保存』して下さい。

この設定により、子テーマのカスタマイズができます。子テーマを選択することにより、本体のバージョンアップがあっても上書きされず、カスタマイズ状態が維持できます。
CSS追加場所|『カスタマイズ』の『追加CSS』からCSSを追加する
CSSを追加する場所です。
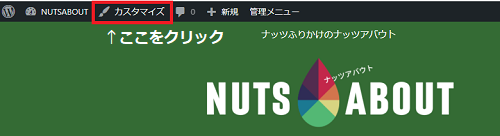
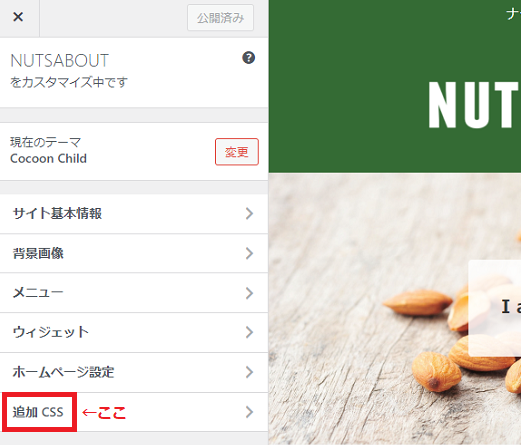
①画面上部の『カスタマイズ』をクリック

②カスタマイズ画面の『追加CSS』をクリック

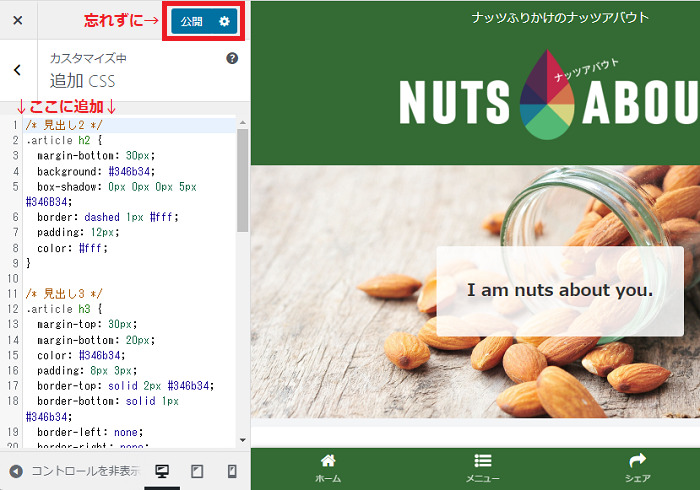
↓CSSを追加する場所が開きます。ここにCSSを追加していきます。追加したら忘れずに『公開』をクリックして下さい。

スポンサーリンク
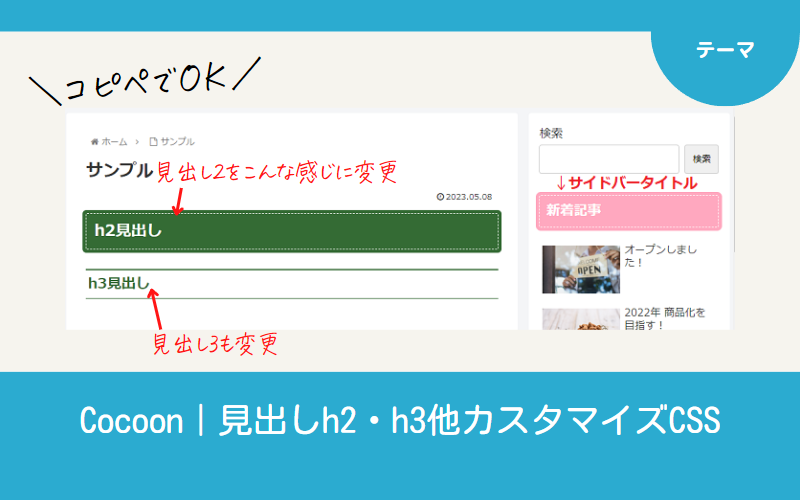
見出しh2とh3のカスタマイズCSS
見出しh2とh3のカスタマイズCSSです。
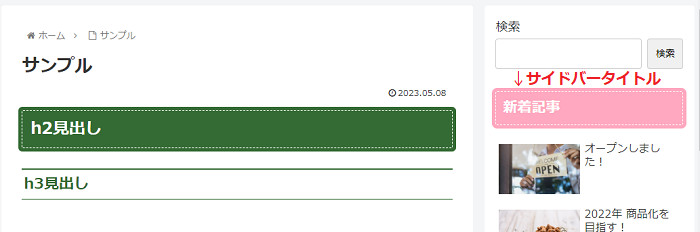
コピペすると↓このデザインになります。色は自由に変更して下さい。

/* 見出し2 */
.article h2 {
margin-bottom: 30px;
background: #346b34;
box-shadow: 0px 0px 0px 5px #346B34;
border: dashed 1px #fff;
padding: 12px;
color: #fff;
}/* 見出し3 */
.article h3 {
margin-top: 30px;
margin-bottom: 20px;
color: #346b34;
padding: 8px 3px;
border-top: solid 2px #346b34;
border-bottom: solid 1px #346b34;
border-left: none;
border-right: none;
} サイドバータイトルのカスタマイズCSS
サイドバータイトルのカスタマイズCSSです。背景色など好きに変更して下さい。
/* サイドバータイトル */
.sidebar h2, .sidebar h3 {
margin-top: 30px;
margin-bottom: 20px;
background: #ffa8bf;
padding: 5px 10px;
border-radius: 3px;
box-shadow: 0px 0px 0px 5px #ffa8bf;
border: dashed 1px #fff;
}関連記事タイトルのカスタマイズCSS
関連記事タイトルのカスタマイズCSSです。背景色とか好きに変更して下さい。

/* 関連記事タイトル */
.related-entry-heading {
position: relative;
margin-top: 30px;
margin-bottom: 20px;
padding: 15px 10px;
font-weight: bold;
font-size: 20px;
text-align: center;
background: #eff4ed;
border-radius: 8px;
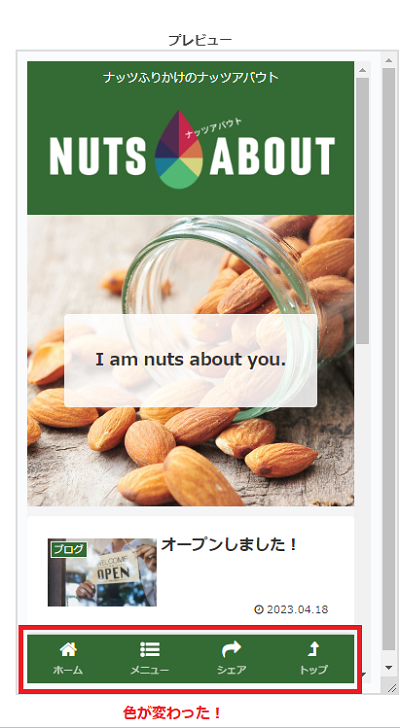
}フッターモバイルボタンの背景・文字色のカスタマイズCSS
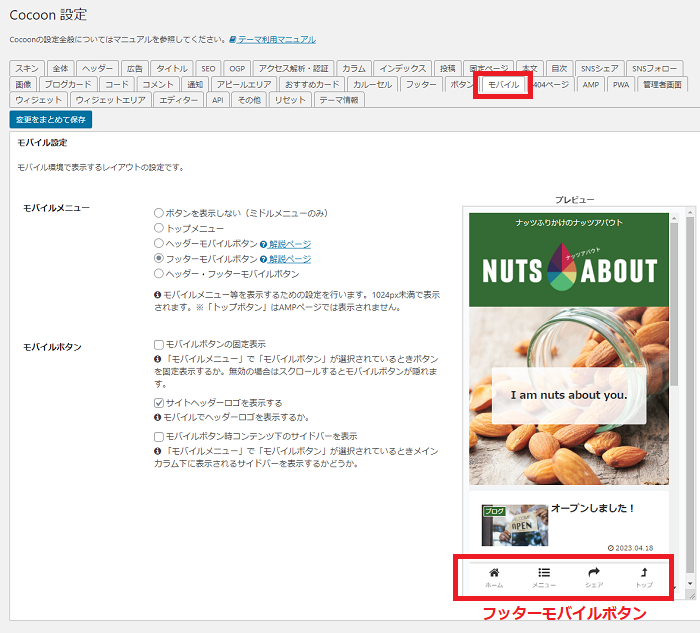
フッターモバイルボタンの背景色は、白色になっています。フッターモバイルボタンの設定は、Cocoon設定の『モバイル』タブから表示・非表示が設定できますが、ここでは背景色の変更はできません。

このフッターモバイルボタンの背景色を変更するカスタマイズCSSです。↓このように背景色・文字色を変えることができます。

/* フッターモバイルボタン */
.mobile-footer-menu-buttons,
.navi-menu-content,
.mobile-footer-menu-buttons .menu-button > a,
.mobile-footer-menu-buttons .menu-button:hover,
.navi-menu-content a,
.navi-menu-content a:hover {
background: red;/*背景色*/
color: #fff;/*文字色*/
}フッターモバイルボタンを任意のボタンに変更したい場合は、『外観→メニュー』にてフッターモバイルボタンを設定する必要があります。
スポンサーリンク