この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
スポンサーリンク
『Contact Form 7』をいれたらセットでいれておこう!
お問合せフォームを作るプラグイン『Contact Form 7』をいれたら、セキュリティ度を上げるために『Really Simple CAPTCHA』をいれていると思うのですが、これだけだと安全性は高くなくスパムを抑えきれません(-_-)
『Really Simple CAPTCHA』というのは、↓送信の前に文字列入力させるやつね。

さらに安全性を上げるために、『Invisible reCaptcha』を設定することで、安全性がぐぐっと高くなります。

『Invisible reCaptcha』を導入すると、あらゆるフォーム(お問合せフォーム、コメント、ログイン画面、パスワード再発行など)を保護できます。
Invisible reCaptcha設定の流れ
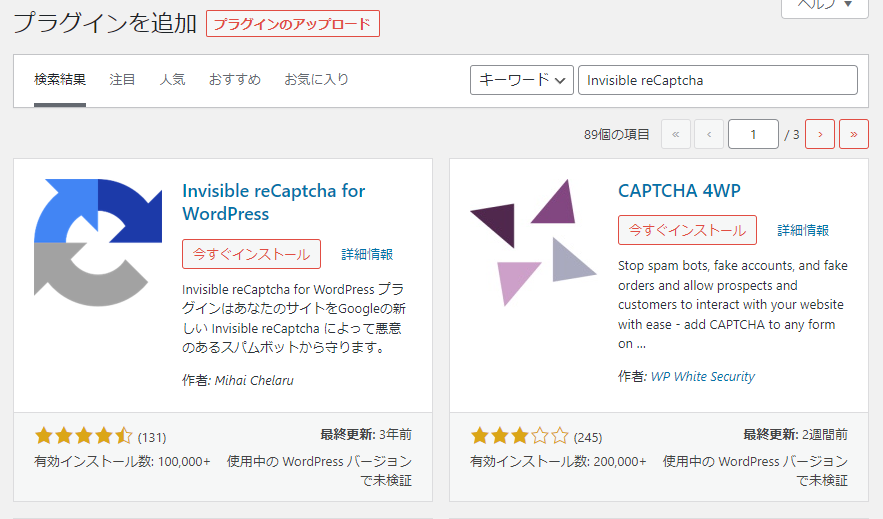
プラグイン⇒新規追加にて『Invisible reCaptcha』を検索し、インストール⇒追加

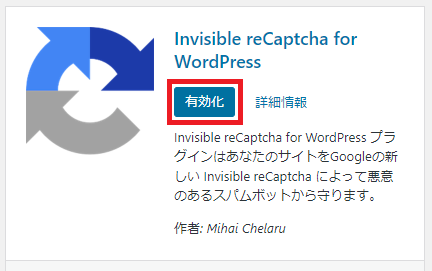
インストールしたら有効化

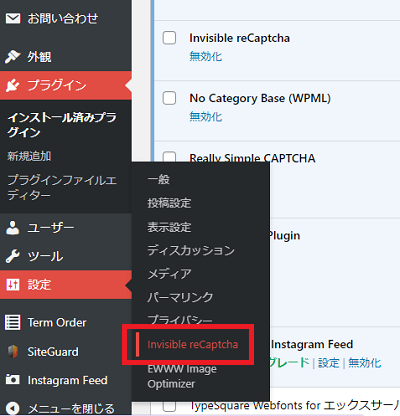
設定の中に『Invisible reCaptcha』が追加されます。

Invisible reCaptchaを使うには、Googleで取得したAPIキーが必要になります。APIキーは、Googleアカウントを持っていれば誰でも無料で取得可能です。
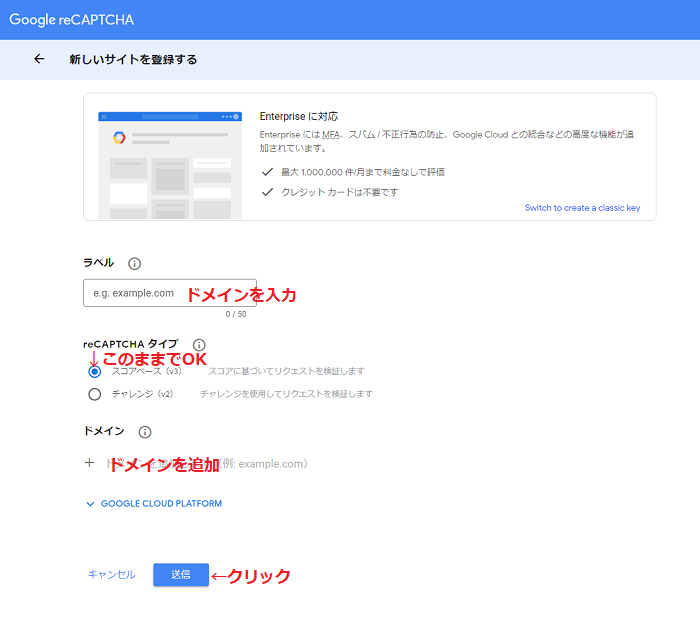
先にサイト鍵と秘密鍵を発行します。↓のサイトにアクセスして

- ラベル:自分が分かりやすいものなら何でも良いですが、分かりやすくドメインをいれときましょう。
- reCAPTCHA:選択されている『スコアベース(v3)』のままでOK
- ドメイン:設定するサイトのドメインを追加
- 送信をクリック
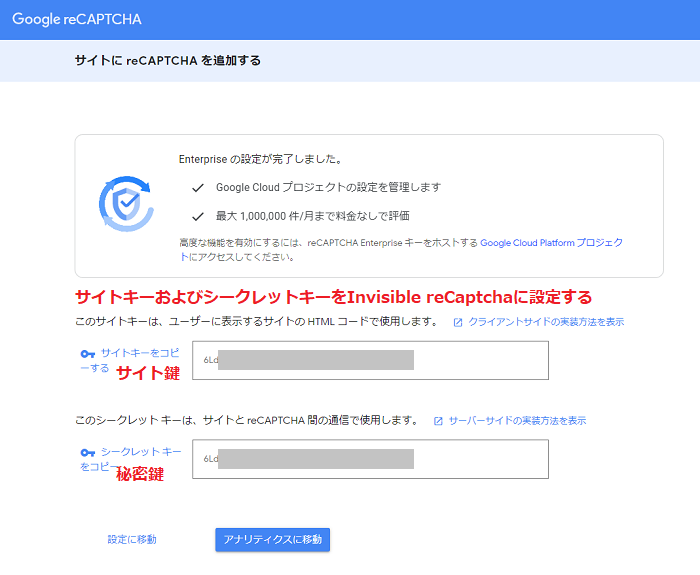
送信をクリックすると、↓サイトキー(サイト鍵)とシークレットキー(秘密鍵)が発行されます。
この画面を開いたまま、まずサイトキーをコピーして、設定⇒Invisible reCaptchaを開き貼り付ける。続けて、シークレットキーをコピーして同じように貼り付ける⇒STEP3を参考

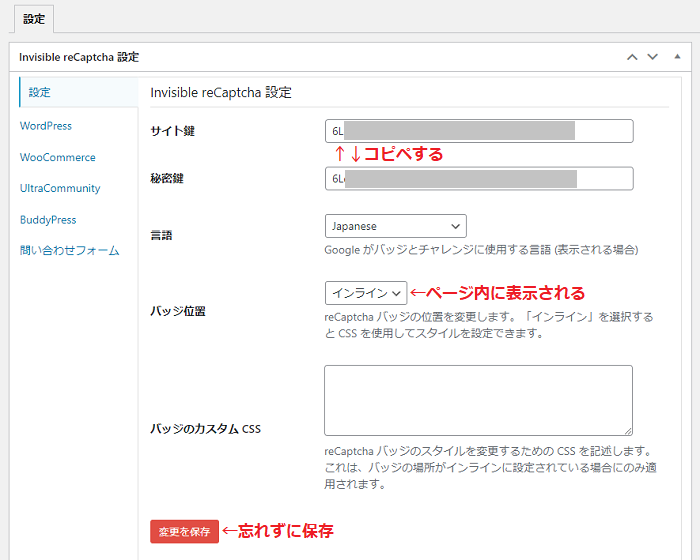
設定⇒Invisible reCaptchaを開き、サイト鍵、秘密鍵をコピペし、【変更を保存】を忘れずに。

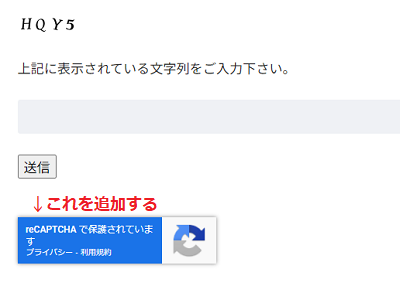
バッジの位置は、インラインにするとフォームの下に表示されます。
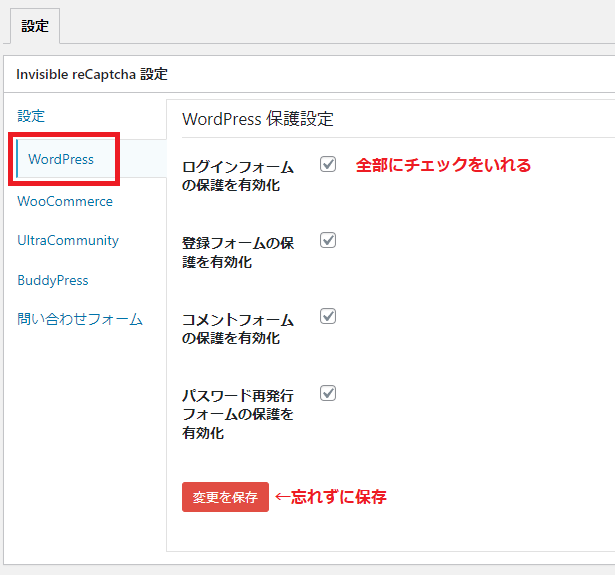
続いて、wordpressを設定します。

全部にチェックをいれて【変更を保存】。
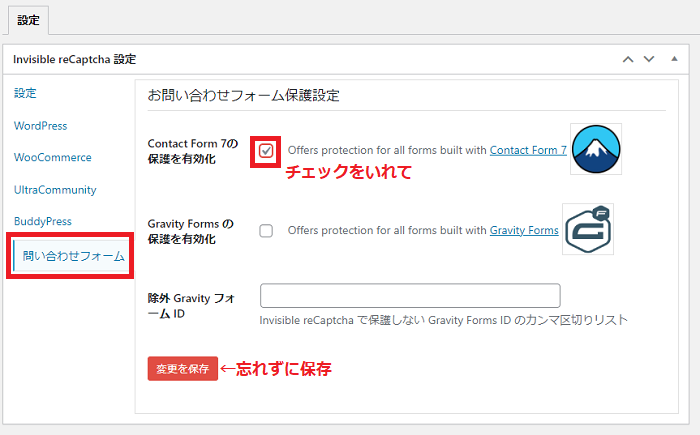
『Contact Form 7』にもInvisible reCaptchaが表示されるようにします。
【Contact Form 7の保護を有効化】にチェックをいれて【変更を保存】を忘れずにクリック。

これで設定は完了です。バッジの位置を【インライン】すると、↓このようにフォームの下に表示されます。

スポンサーリンク
バッチの位置を調整するCSS
インラインに設定した場合、表示位置が詰まっていたりするので、CSSで調整します。

バッジの上に、50pxの余白(マージン)をいれています。数字は、好みで調整してください。
.grecaptcha-badge {
margin-top: 50px;
}スポンサーリンク