この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
メニューは外観の一部になるので、表示される箇所はテーマによって変わります。
足したり引いたり自由に編集できますが、外観(見た目)を整えていくのに、何がどこに表示されるのかを見るためにも、一通りの初期設定が終わった段階で、ヘッダーメニューとフッターメニューを設定しておきます。
スポンサーリンク
ヘッダーメニューは、どのテーマにもある。
まずは、ヘッダーメニューを設定していきます。

ヘッダーメニューは、どのテーマにも表示箇所が設定されています。
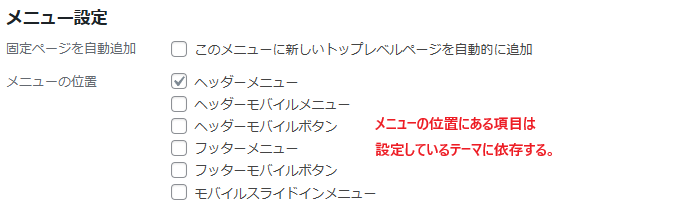
メニューの位置に表示されるメニューの種類は、テーマによって変わります。

ヘッダーメニュー設定の流れ
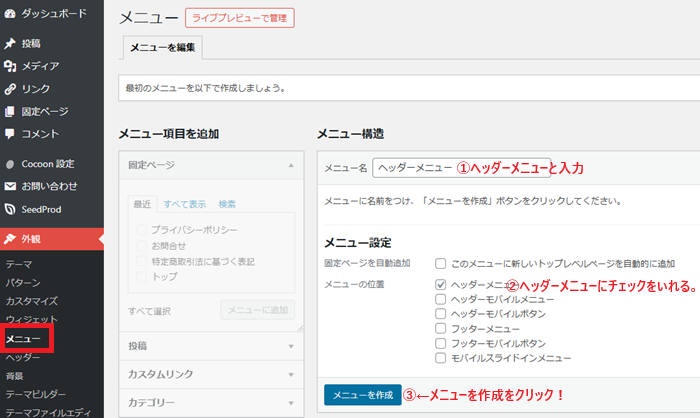
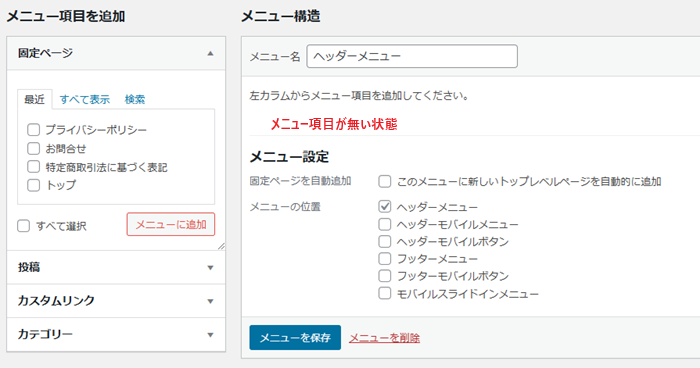
外観→メニューをクリックし、メニュー設定画面を開く。

- メニュー名欄に『ヘッダーメニュー』と入力
- メニューの位置の『ヘッダーメニュー』にチェックをいれる
- 『メニューを作成』をクリック
これで、ヘッダーメニューができましたが、まだメニュー項目(各ページ)が設定できていません。

ヘッダーメニュー枠ができたら、ここに表示する各ページを設定していきます。
まずは、定番の『ホーム』を追加します。この『ホーム』は、今後必要が無いと思えば削除して良しです。

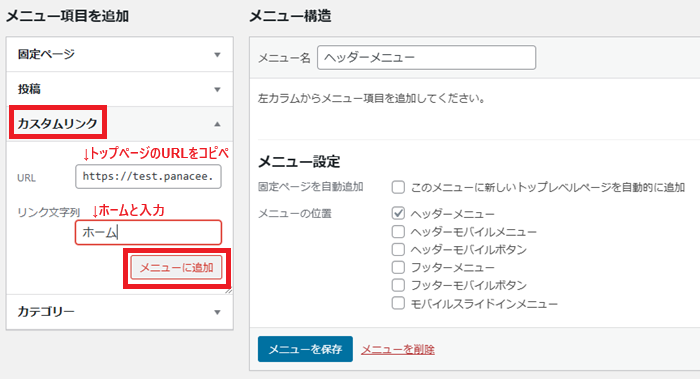
- 『カスタムリンク』をクリックして開く
- URLに自分のホームページのトップURLをコピペし
- リンク文字列に『ホーム』と入力し
- 『メニューに追加』をクリック
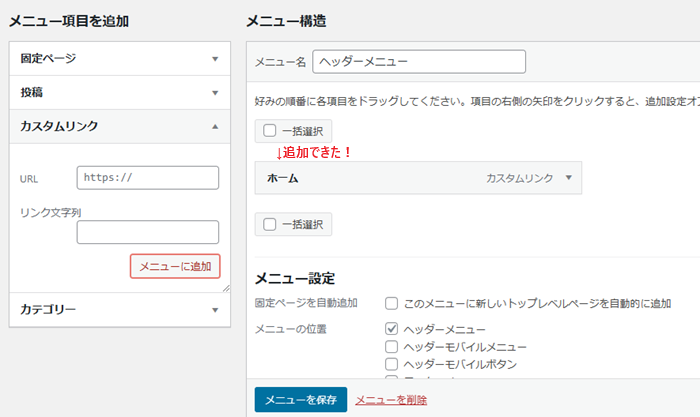
↓ホームがメニュー項目に追加されました。

カスタムリンクは、自分のサイト以外のリンクをメニューに追加したいときに利用します。
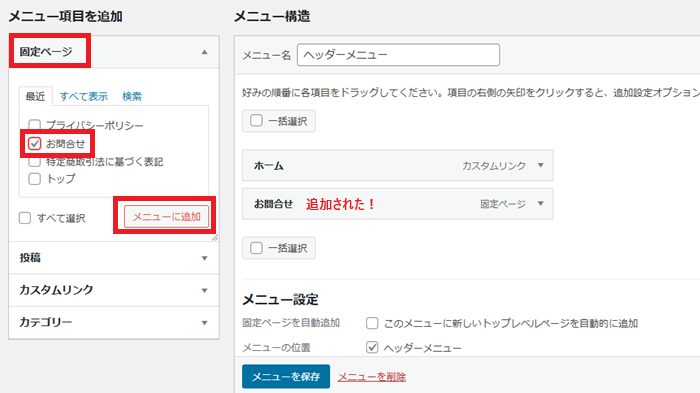
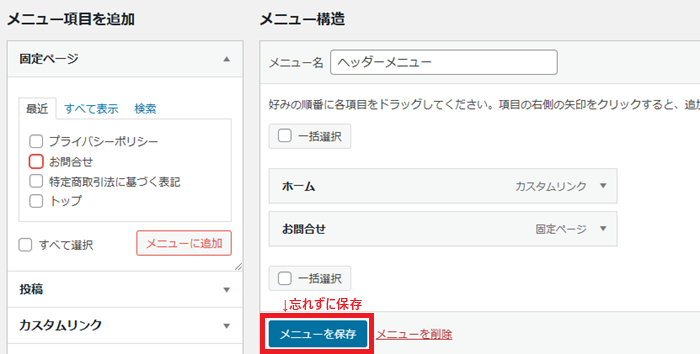
続いて、固定ページに作った『お問合せ』を追加します。

- 『固定ページ』をクリックし
- 『お問合せ』にチェックをいれ
- 『メニューに追加』をクリック
すると、メニュー項目に『お問合せ』が追加されました。
ひとまず、ここまででヘッダーメニューを保存します。

これで、ヘッダーメニューの設定が、ひとまず完了です。
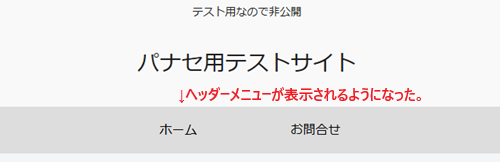
ヘッダーメニューを追加→保存したら、表の画面で確認します。

今後、ヘッダーメニューに表示したいメニュー項目を随時追加・編集していきます。
フッターメニューも、だいたいある。
フッターメニューとは、テーマによって、その位置は変わりますが、ホームページの1番下の部分にあることが多いです。

初期設定で『プライバシーポリシー』のページを作ったなら、ここに表示させる設定をしておきましょう。
フッターメニューの流れ
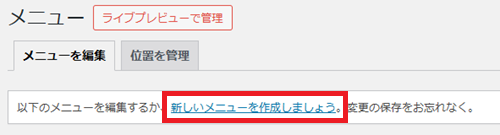
ヘッダーメニューのやり方と同じですが、新しくメニューを設定するので、外観→メニューの設定画面にて、『新しいメニューを作成しましょう。』をクリック。

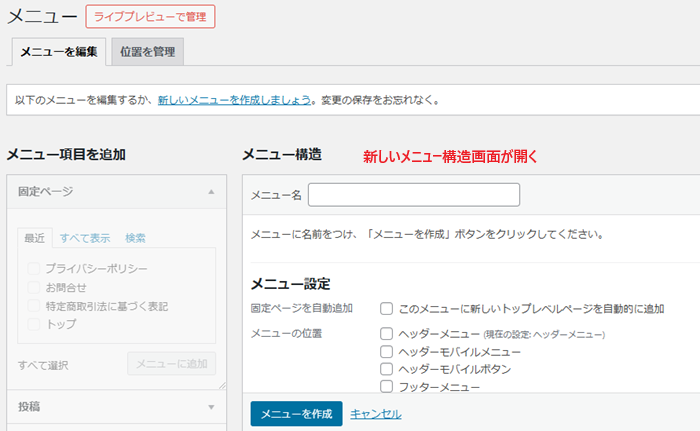
↓新しいメニュー構造の画面が開きます。


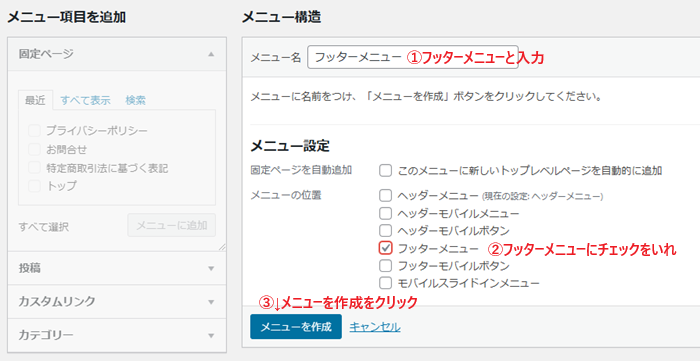
- メニュー名欄に『フッターメニュー』と入力
- メニューの位置の『フッターメニュー』にチェックをいれる
- 『メニューを作成』をクリック
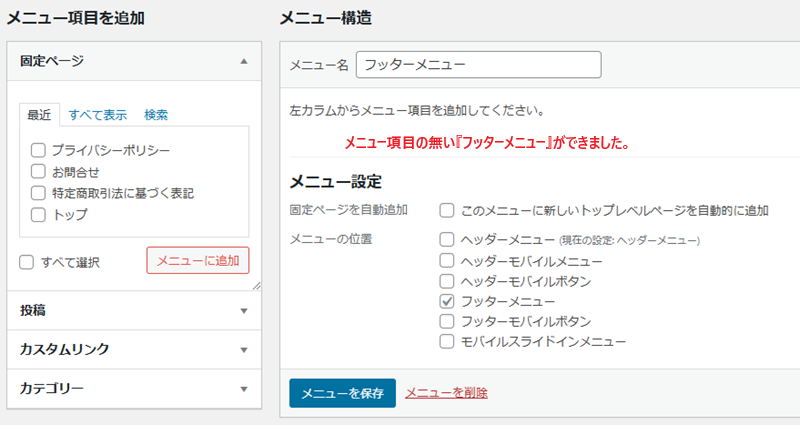
↓メニュー項目の無い『フッターメニュー』ができました。

フッターメニューに表示するメニューを左側から追加します。

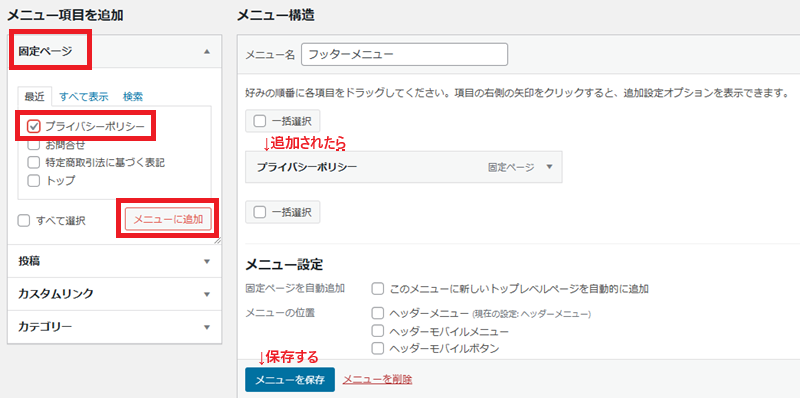
- 『固定ページ』をクリックし
- 『プライバシーポリシー』にチェックをいれ
- 『メニューに追加』をクリック
- メニュー項目に『プライバシーポリシー』が追加されたら
- 『メニューを保存』をクリックして保存
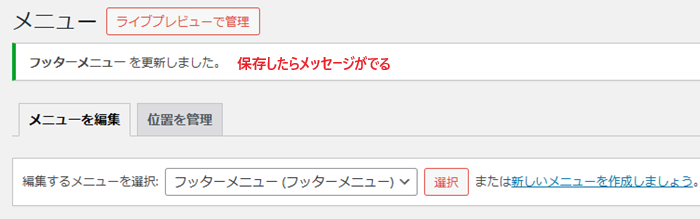
新しいメニューを作った時も更新した時も、画面上部にメッセージがでます。

表を更新して、フッターメニューが表示されているか確認する。

フッターメニューにも、何を設定しても良いですが、必要だけど頻繁に見る必要のないページや更新が少ないページを設定しておくと良いです。
スポンサーリンク
他メニューも随時追加していく
ヘッダーメニュー、フッターメニューの初期設定が完了したら、次はブログの投稿前準備にはいっていきます。
テーマによって、表示されるメニューの種類が違うので、ブログや他のページを追加したら、随時、メニューに追加して、見に来る人に見てもらいやすくしていきましょう。
スポンサーリンク