この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
table(テーブル)とは、↓のような表を作ります。

この表示される行を「奇数行」と「偶数行」で背景色を自動設定するCSSのタグです。これを設定しておけば、行の途中を削除しても、ちゃんと背景色が揃います。
↓をそのままコピーして、使ってるテーマのスタイルシート(style.css)に追加して下さい。
CSS
//tableの偶数行と奇数行で色違いになるように指定するタグ//
table tr:nth-child(even) {
background: #F9F9F9;
}
table tr:nth-child(odd) {
background: #F0FAE2;
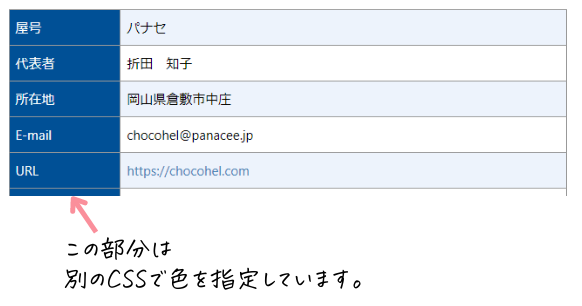
}「odd=奇数行」「even=偶数行」です。それぞれ好きな背景色に変更して下さい。
ちなみに

スポンサーリンク