この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
アイキャッチや他の画像もそうですが、スマホで撮ったままの画像サイズでは大きすぎるので、ブログに掲載する画像はサイズ調整した方が良いです。
大きいままの画像は、表示に時間がかかったり、容量を取るので、ちょっと面倒ですが、ひと手間かけてブログに最適なサイズにしていきます。
CANVAなどの編集アプリ・ソフトを使えば、任意のサイズに変更できる他、画像を明るくしたりフィルタをかけたりと加工できますが、ワードプレス内でも簡易的な画像編集ができます。
目次 非表示
スポンサーリンク
画像サイズを伸縮する流れ
任意の画像を編集画面やメディアから追加する。
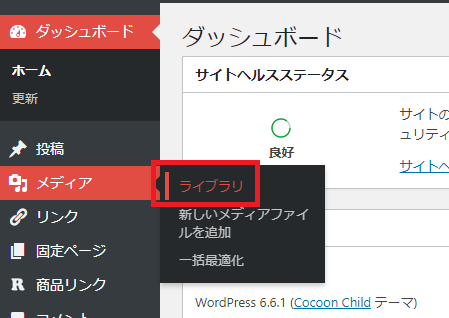
追加した画像は、メディア→ライブラリを開くと、画像一覧が表示される。

編集したい画像を開く
①編集したい画像をクリックすると、↓任意の画像が開く。

サイズを見ると、「サイズ:2560 × 1920 ピクセル」とあります。サイズは、横×縦で表記されています。
ブログの場合は、横は大きくても1000ピクセルぐらいあれば十分なので、サイズ調整をしていきます。
②画像の下に「画像を編集」ボタンがあるので、そこをクリック。
編集画面(添付ファイルの詳細)
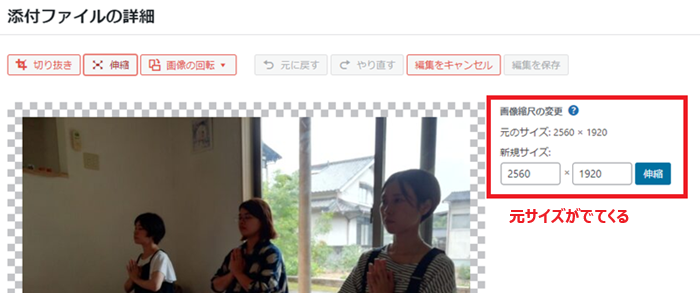
編集画面が開くと、画像の上に項目ボタンがでます。
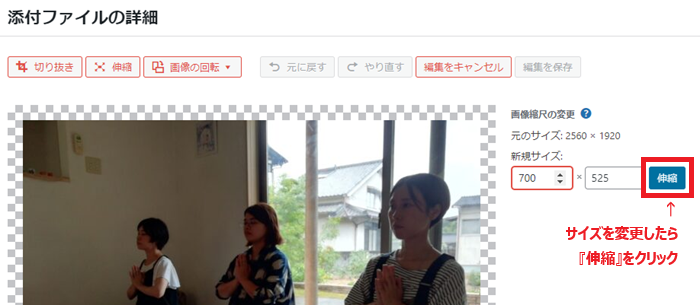
画像サイズを変更したいので、③「伸縮」ボタンをクリック。

「伸縮」ボタンをクリックすると、現在の画像サイズが表示されます。

新規サイズの左側が横サイズ、右側が縦サイズとなっています。
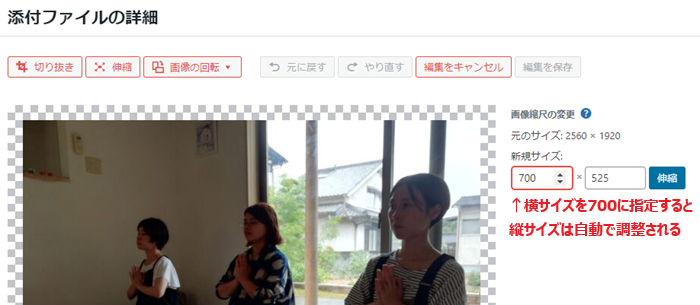
④横サイズの方だけ、任意のサイズ(この↓場合、700)を入力。

横サイズを変更すると、自動的に縦サイズが変更されます。
⑤「伸縮」ボタンをクリックでサイズ変更が完了です。

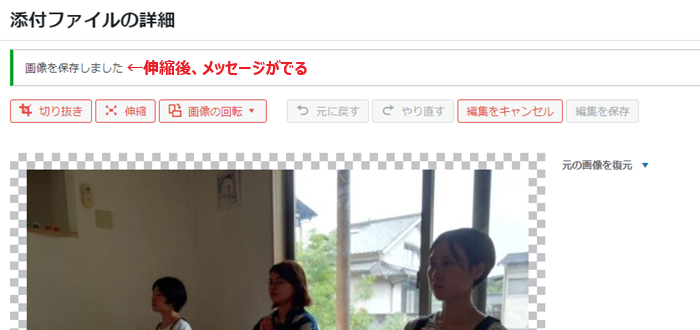
↓サイズ変更が完了すると、上部に「画像を保存しました」とメッセージがでる。

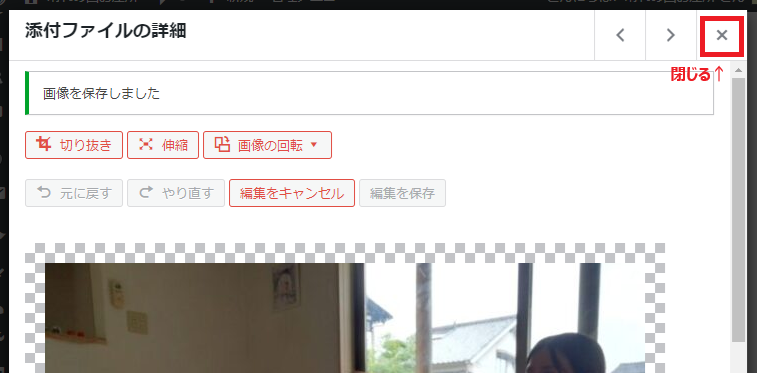
編集が終わったら、画面右上の「✕」で画面を閉じる。

サイズ確認
一回閉じた画像を、再度開いて、サイズをチェック。ちゃんと変更されています。

以上の流れで、画像サイズの変更ができます。
このやり方は、横サイズに合わせて、同比率で縦サイズが自動調整されます。横サイズや縦サイズだけ変更したい場合は、全体のサイズを変更した後、縦だけ切り取ると良いです。
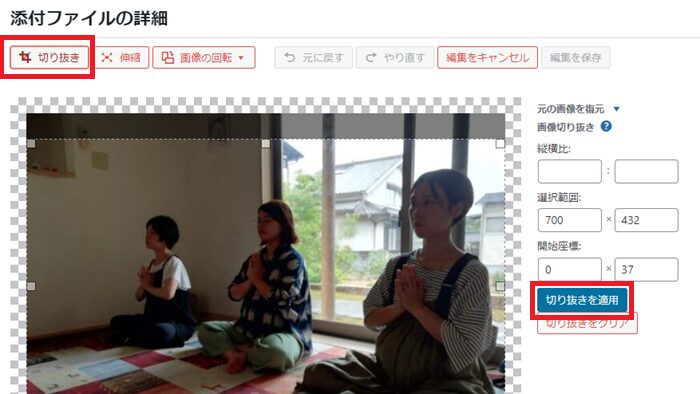
切り抜き
余計な部分を無くしたいとか、横や縦だけ調整したいなら、「切り抜き」をすると良いです。

元画像の縦横で切り取りできます。切り取り部分を指定したら、「切り抜きを適用」をクリックし、画面上部にでてくる「編集を保存」をクリックで完了です。

スポンサーリンク
本文内の画像は置き換えを忘れずに。
編集した画像は、画像のファイル名が変更されます。
アイキャッチにしても、本文内の画像にしても、元画像のファイル名が変更されたので表示されなくなっているので、変更した画像の置き換え(入れ替え)を忘れずに行うようにしてください。
スポンサーリンク