この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
ずっとAFFINGERというテーマを使っていたのですが、気分一新しようと新しいSANGOというテーマに変えました。
スポンサーリンク
テーマを変えるとデザイン(見た目)がリセットされる
新しいテーマに変えると、前のテーマにおいて有効だったデザインやタグが無効になります。
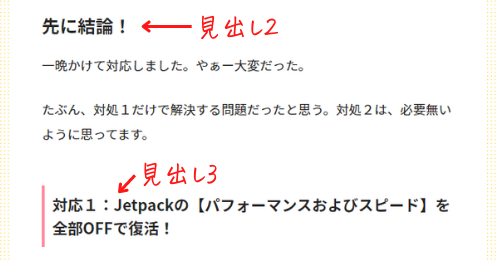
見出しのデザインも、このよう↓にシンプルなものに。

これはこれで良いんですが、私的には物足りず。
新しいページを投稿するなら、SANGOの見出しデザインで設定していくことができます。

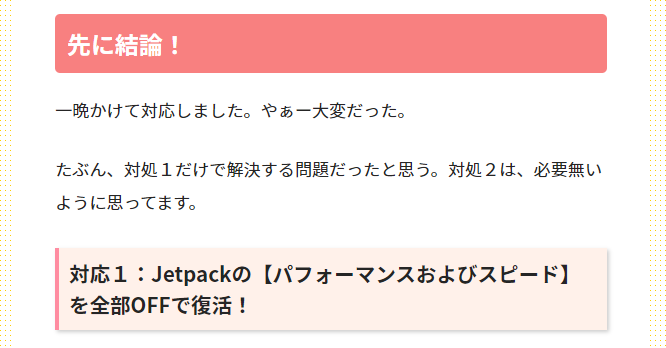
が、過去に投稿した数百ページを、いちいち開いてSANGOの見出しに変えていくのは大変で面倒なので・・・見出し2と3にCSSを追加して、このように↓デザインされるようにしました。

シンプルですが、色味が入ることで見出しが分かりやすくなり自己満足。
同じように思ってる人はいるかも~?と思ったので、CSSを置いときます。>前置き長い😆
SANGO:見出し2と見出し3のCSS
外観⇒テーマファイルエディタで、スタイルシートに追加して下さい。
CSS
/* 見出し2 */
.entry-content h2 {
margin-top: 50px;
margin-bottom: 20px;
padding: 14px 12px;
color: #fff;
line-height: 130%;
background-color: #f88080; /* 背景色 */
border-radius: 5px;
}
/* 見出し3 */
.entry-content h3 {
margin-top: 30px;
margin-bottom: 20px;
padding: 10px;
background-color: #fff1ea;
border-left: 8px solid #FC6A84;
box-shadow: 2px 2px 4px #ccc;
}文字色や背景色、その他、好きに変更して下さーい。
スポンサーリンク