この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
いれると超便利なプラグイン【Jetpack】のインストールから設定の流れです。
【Jetpack】プラグインは、ワードプレス本家との連携が必要となるので、ちょっと手間がかかりますが、難しくは無いし、1度だけの設定なので、頑張って登録していきましょう。
インストールから有効化までの流れ
分かりやすいようにとスライドショーを作りました。コレを見て、インストールから有効化までを行って下さい。
管理画面にログインし、プラグイン⇒新規追加からスタートです!
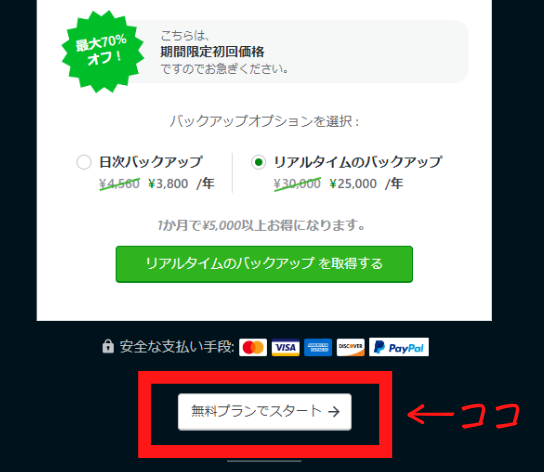
料金プランのページまで進んだら、画面を下に下げて下さい。料金表の下辺りに『無料プランでスタート』があります。

有効化まで完了したら、Jetpackの細かい設定をしていきましょう!
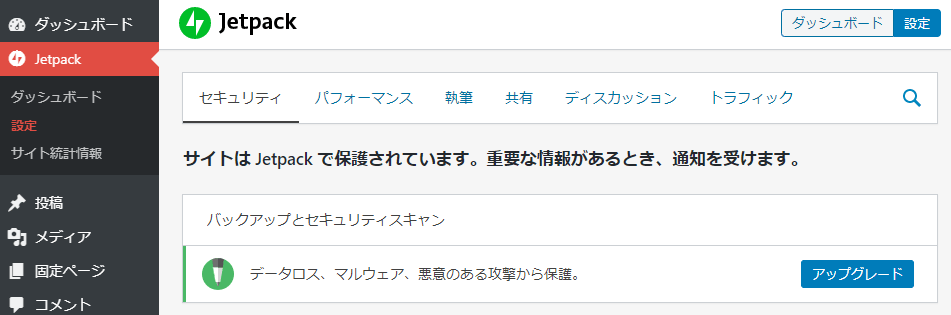
JetPackを有効化すると、【Jetpack】のメニューができます。その中の【設定】をクリックすると、↓の設定画面になります。

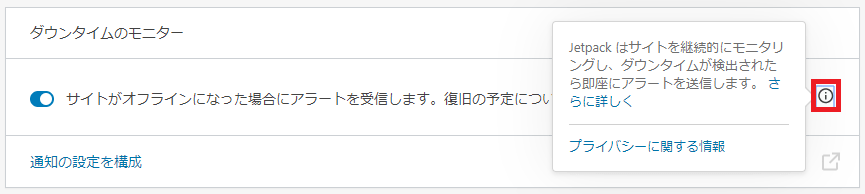
設定できる項目の右端の!をクリックすると簡単説明および【さらに詳しく】のリンクがあります。リンク先は、英文ですが一部は日本語表示もされます。

ワードプレスでのサイト製作初心者の方は、私の設定を参考に必要項目だけONにしていって下さい。よく分からないのは、インストール時の設定のままに。ワードプレスに慣れてきたら、任意の項目も試してみましょー!
※画面キャプチャは、2020年2月25日現在のものです。
※有料プランの項目は記載していません。廃止される項目も飛ばしてます。
セキュリティ
ダウンタイムのモニター:ON
サーバーの状態や設定の不具合等、何らかの理由によりサイトがダウンすることがあります。サイトダウンし閲覧ができなくなると管理者メールアドレス宛にお知らせしてくれますので、ONが良いです
プラグインを自動でアップデート:ON
各プラグイン、基本的にONになっています。ここがONになっていることで、更新のお知らせが数字で表示されます。ワードプレス本家にて、各プラグインの個別設定ができます。
総当り攻撃からの保護:ON
ONにしておきましょう。サイトを守るための設定です。
WordPress.com へのログイン:任意
ワードプレス本家に登録したアカウントでログインできるようにするか?の設定です。
また、二段階認証も設定できます。私は、自宅のパソコンと自前のタブレットからしかログインしないので二段階認証にはしていませんが、職場や外部の端末からログインしている人は二段階認証にしていた方が安心かもしれません。
パフォーマンス
パフォーマンスおよびスピード
エックスサーバーでは「Xアクセラレータ」がありますので、サーバー側でアクセラレータを有効化しているなら、ここはOFFでも良いと思います。
私の場合は、ここはONにして、付随する↓の「画像の読み込み」はOFFに、「静的ファイル」をONにしています。
画像の読み込みをスピードアップ:任意
私は、サーバー側で「Xアクセラレータ」を有効化しているので、ダブル設定はせずにOFFにしています。
静的ファイルファイルの読み込みをスピードアップ:任意
サイトアクセラレータは、ONにしてみて画像とかの読み込み速度ぐらいの様子を見て、ONかOFFを決めると良いです。
画像の遅延読み込みをするプラグインをいれている人はOFFで。テーマにそういった機能がついている場合もあります。その場合もOFFにしておきましょう。何も無いならONに。
執筆
メディア
写真をコンテンツの中心にしている人は、ONにすると良いかも?私は、使い道が分からないのでOFFにしてます。
写真の Exif メタデータが存在する場合カルーセルに表示する:任意
詳細は、サポートページ↓(日本語JAにして見て下さい。)を参考にして下さい。
作成
ここをONにすると、↓クイック編集に【コピー】が追加されます。

【Markdown 構文】の意味が分からないので、私はOFFです。
方程式は数式とか、まったく縁が無いので、私はOFFです。
ここはOFFのままで良いです。すでにエディターでメディア埋め込みができるようになっているので、この機能は不要とされてます。そのうち設定メニューからもなくなるかも?
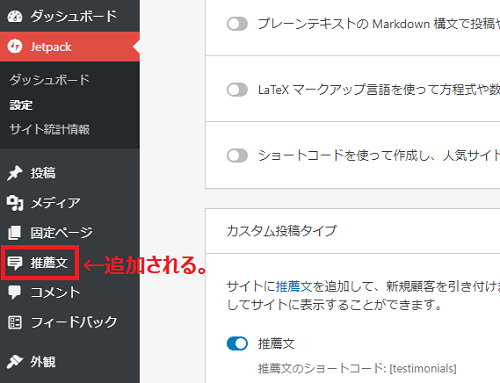
カスタム投稿タイプ
【推薦文】【ポートフォリオ】どちらも使ってるテーマでサポートされていれば表示できます。海外テーマには、よくあります。
ここをONにすると、メニューに【推薦文】が追加されます。

カスタム投稿タイプとなるので、投稿ページと同じように使えます。英文で、サポートページがあります。翻訳を使えば、ざっくりと日本語で読めます。
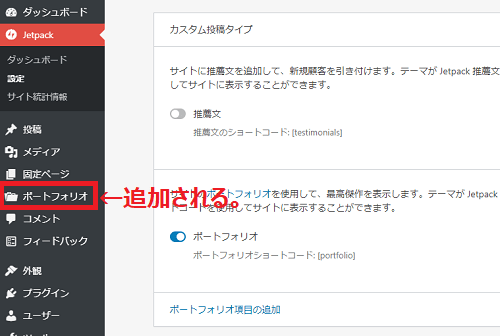
ここをONにすると、メニューに【ポートフォリオ】が追加されます。

カスタム投稿タイプとなるので、投稿ページと同じように使えます。英文で、サポートページがあります。翻訳を使えば、ざっくりと日本語で読めます。
テーマの拡張
無限スクロールは、テーマによってできたりできなかったりします。ここは、基本設定のままで良いです。サポートページが日本語で読めます。
ここはONで。すぐには使わないかもですが、テーマのデザイン(CSS)をいじるときに便利です。
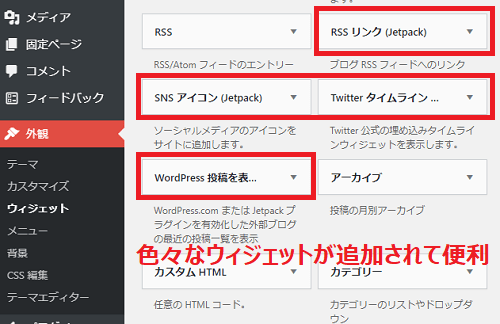
ウィジェット
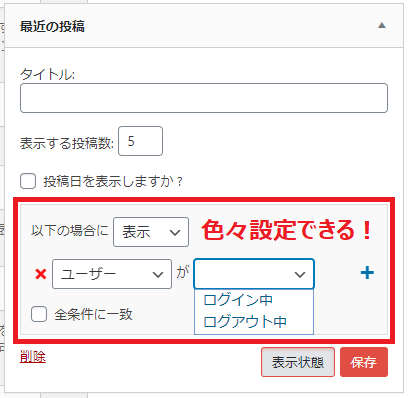
ここはONで。↓色々なウィジェットが追加されるので、表示したいものが表示しやすくなります。

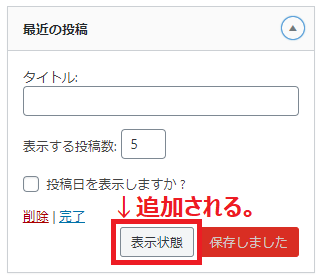
ここもONで。各ウィジェットに【表示状態】のボタンが追加になり表示設定ができるようになるので、超便利です。例えば、アドセンス(広告)をログイン時には非表示にできたりします。


メール投稿
メールでブログ投稿したい人は、ONにして使ってみると良いかも~。
WordPress.com ツールバー
ここをONにすると管理者用ツールバーの内容が変わります。初心者はOFFのままで良しです。私はOFFです。


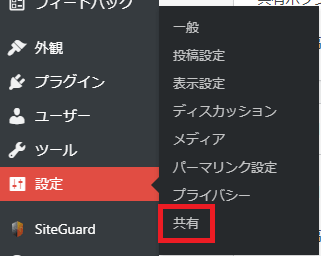
共有
↓ONにすると、【設定】の中に【共有】のメニューが追加されます。

パブリサイズの接続
すでにツイッターやフェイスブックをやっている人は、ONにして連携するとブログ投稿と同時に連携したSNSにも投稿されます。サイト製作中は、OFFのままで良いです。

共有ボタン
使用テーマにSNSボタンが無い場合は、ここをONにするとSNSボタン表示ができます。

ディスカッション
コメント関連の設定です。ブログ初心者は、コメントは受け付けなくて良いです。(管理が、心理的負担になるからね。)
コメントを受け付ける人は、サポートページを参考にして下さい。
トラフィック
関連記事
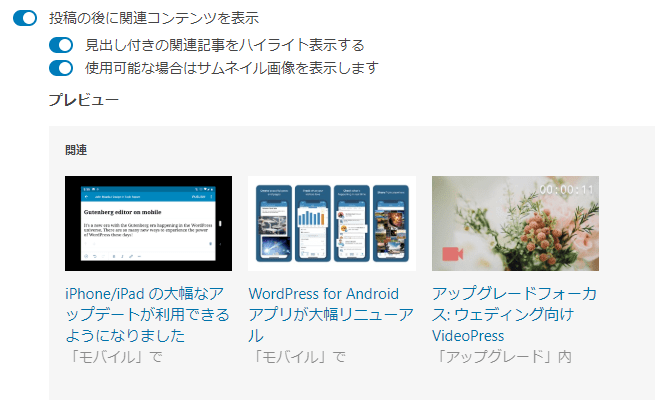
使用テーマに関連記事の表示が無い場合は、ここをONにすると関連コンテンツが表示できます。
見出し付きの関連記事をハイライト表示する:任意
ONにすると、【関連】という見出しがつきます。
使用可能な場合はサムネイル画像を表示します:任意
]ONにすると、サムネイル(アイキャッチ)が表示されます。
設定画面でONにしてみると、プレビューが見れます。

サイト統計情報
Jetpackを有効化した時点で、メニューに入ってます。

WP.me 短縮リンク
基本はOFFのままで良いです。SNSに投稿する時、短縮URLであれば文字数が少なくてすみます。
サイトマップ
ONにしておきましょう。ブログ投稿時に検索エンジンにお知らせしてくれ、検索結果に掲載されやすくなります。
サイト認証
Googleアカウントがある人は、ONのまま【Google で検証】ボタンをクリックし、「Google Search Console」にサイトを認証して所有権登録をしておきましょう。