この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
サイト内の好きな場所に、インスタグラムのフィードを表示できるプラグイン『Smash Balloon Instagram Feed』の設定方法です。
スポンサーリンク
設定例
私は、トップページやウィジェットで表示してます。
複数のアカウントを設定できるし、表示数もパソコンとスマホそれぞれで設定できる優れもののプラグインです。
インスタグラムをやっているなら、サイトにも表示させて、それぞれのアクセス数を増やしていきましょう(◜ᴗ◝ )
プラグインのインストール
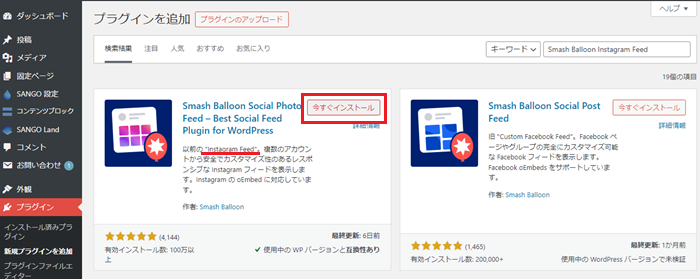
新規プラグインを追加にて『Smash Balloon Instagram Feed』を検索し、『今すぐインストール』をクリック。

Smash Balloon シリーズは他にもあるので、Instagram feedをインストールするように注意!
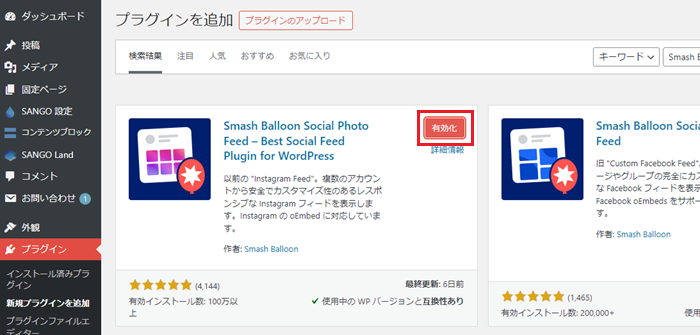
インストールしたら『有効化』をクリック。

数秒待つ…
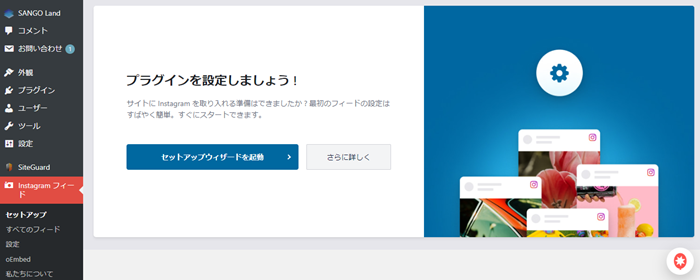
有効化すると自動でセットアップ画面に移ります。

左側に『Instagramフィード』のメニューも追加されます。ここまででインストールは完了!
スポンサーリンク
初期設定|セットアップウィザード
初期設定を行う前に、先に表示させたいインスタアカウントにログインしてください。設定途中でログインするより、スムーズに行えます。
インスタへのログインは、別画面でやって、設定画面に戻ってきてください。
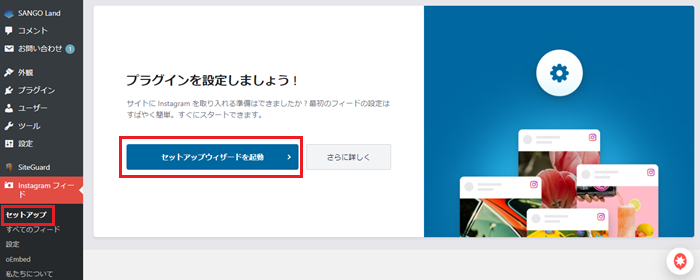
インスタにログインしてますね?ログイン状態を維持したまま、セットアップしていきます。

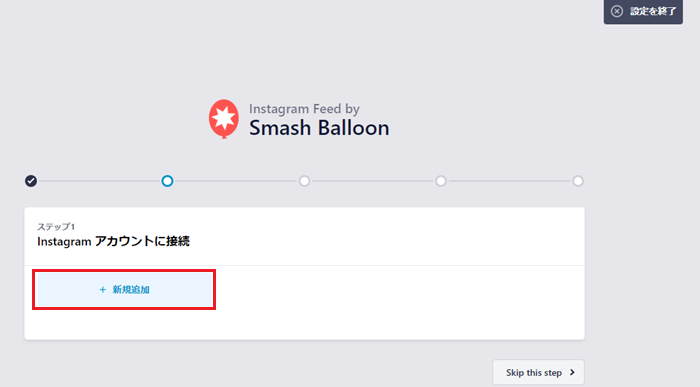
『+ 新規追加』をクリック。ログインしているインスタに接続されます。


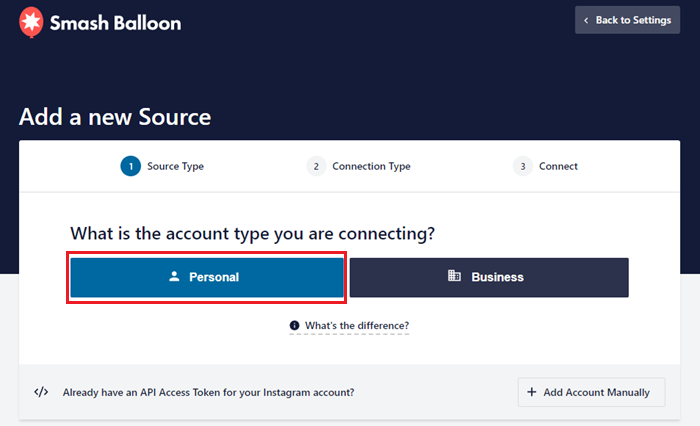
『Personal』か?『Business』か?で迷うとこですが、個人アカウントでもビジネスアカウントでも、『Personal』でOKだと思います。
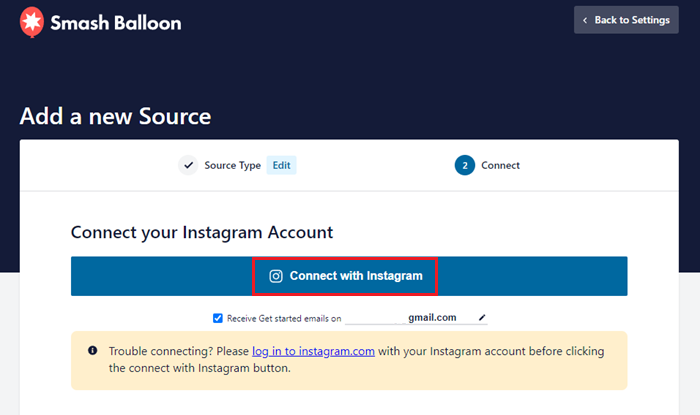
『Connect widh Instagram』をクリック!で、現在ログインしているインスタに接続されます。

↓ここにも『Connect widh Instagram』をクリックする前に、インスタにログインして。って書いてありますので、インスタにログインしてから、接続ボタンをクリックするようにしてください。

接続に問題がありますか? [Instagram に接続] ボタンをクリックする前に、Instagram アカウントで instagram.com にログインしてください。

↑これは、2つのアカウントを接続している状態。
ここまでで、初期設定(インスタアカウントとの連携)は完了です。
フィードの表示設定
フィードの表示数とかの設定ができます。無料で出来ることは制限がありますが、無料機能で十分です。
設定したいアカウントの右側🖊ボタンで編集画面をクリック。

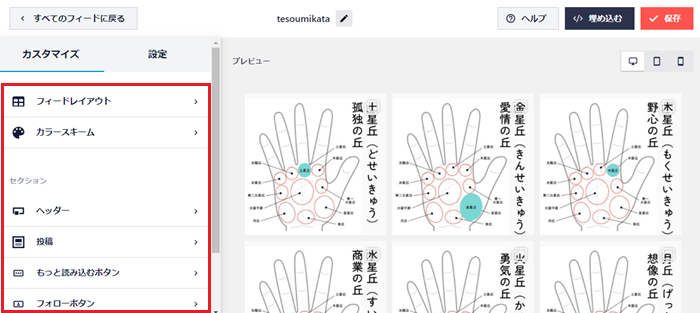
色々なカスタマイズ↓ができます。

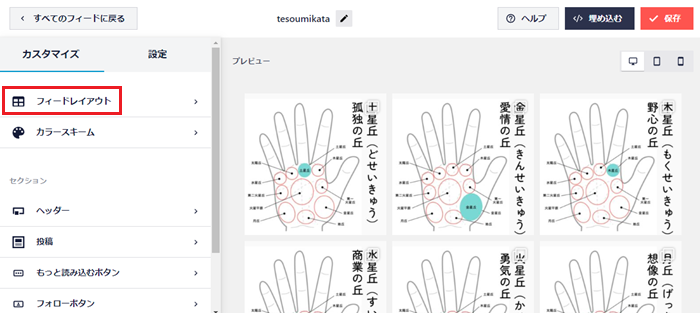
フィードレイアウトを見てみましょう。

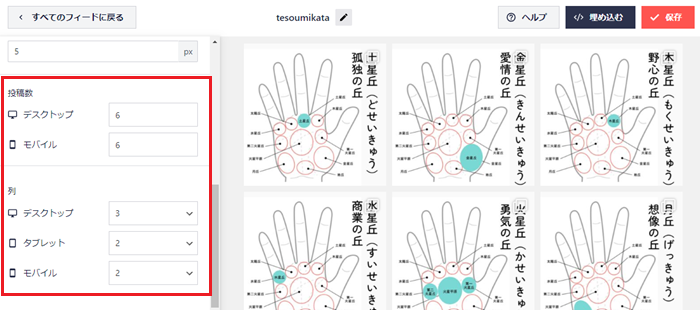
投稿数と列を設定できます。

設定したら、画面右上の『保存』を忘れずにクリック!

サイトに表示させる
ページ内やウィジェットに、ショートコードを書き入れれば、その場所にインスタフィードが表示されます。
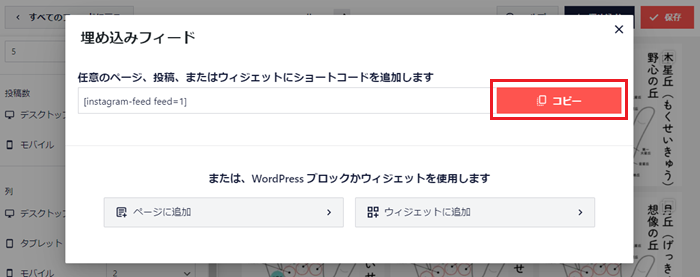
表示設定を保存したら、埋め込みコードをクリックすると

埋め込みフィードのショートコードが表示されるので『コピー』し、

ページ内↓とか

ウィジェットに貼り付ける場合は、カスタムHTMLに貼り付けて保存。

これで、インスタフィードが表示されるようになります。
スポンサーリンク




