この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
お問合せフォームを作るプラグイン『Contact Form 7』の設定方法です。
スポンサーリンク
お問合せページを作る流れ
ここでは、インストールから有効化し、インストール時に自動で作られたフォームのショートコードを固定ページに貼り付け、お問合せページの作り方を説明します。
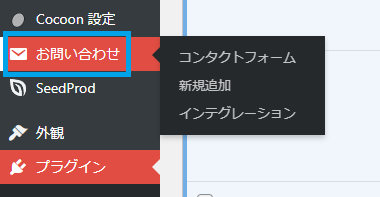
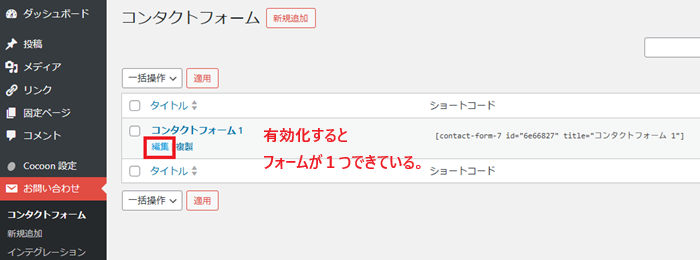
有効化してお問合せの設定画面を開いてみると、1つコンタクトフォームができています。

タイトル上にカーソルを持っていくと、タイトル名の下に『編集』がでてくるので、ここをクリックして編集画面に。
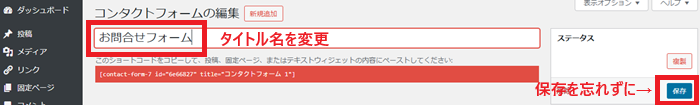
編集画面を開いたら、タイトル名だけ『お問合せフォーム』に変更して(このままでも良いけど、分かりやすくするため)、保存する。

お問合せの項目の編集は、必要があれば後で編集していきます。最初はデフォルトのままで良いです。
タイトル名を先に変更しておくのは、タイトル名を変えるとショートコードの内容も変わってしまうので、先にタイトル名だけ変更しています。
保存したら、①左メニューの『コンタクトフォーム』をクリックし、フォーム一覧ページを開き、②タイトルを変えたコンタクトフォームのショートコードをコピーする。

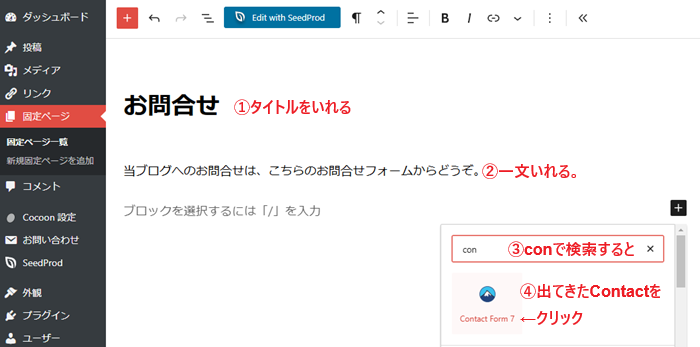
固定ページの『新規固定ページを追加』で新しいページを開き、①タイトルに『お問合せ』、②本文に簡単で良いので一文いれ、次の段落で、③ブロックの『Contact form 7』を呼び出し、アイコンをクリック。

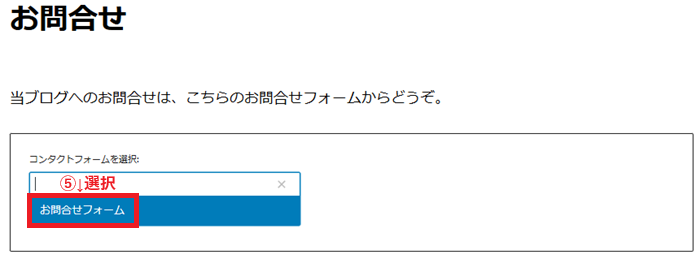
1つしかコンタクトフォームを作っていないので、⑤表示されている『お問合せフォーム』を選択。

お問合せページは、これでひとまず完成。
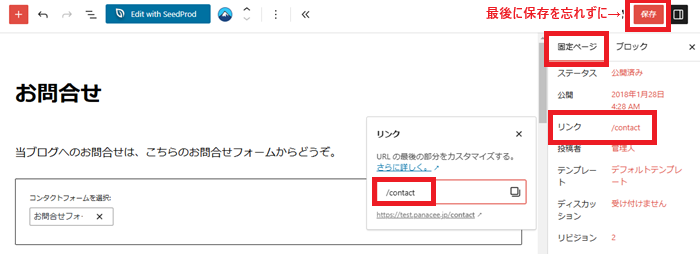
保存の前に、右側のタブで『固定ページ』を選択し、『リンク』をクリックして、このページのリンク名を『contact』と半角英数文字に書き換え、最後に『保存』をクリック!

リンクはタイトル名(日本語)のままになっているので、忘れずに半角英数文字に。日本語のままだと、このページのURLが複雑になってしまうので、シンプルなURLにするためにリンク名を変更します。
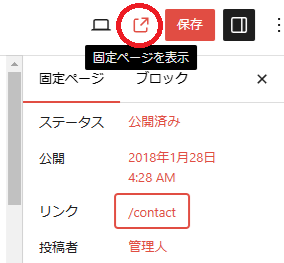
画面右上のリンクマーク(固定ページを表示)をクリックすると、このページが開きます。

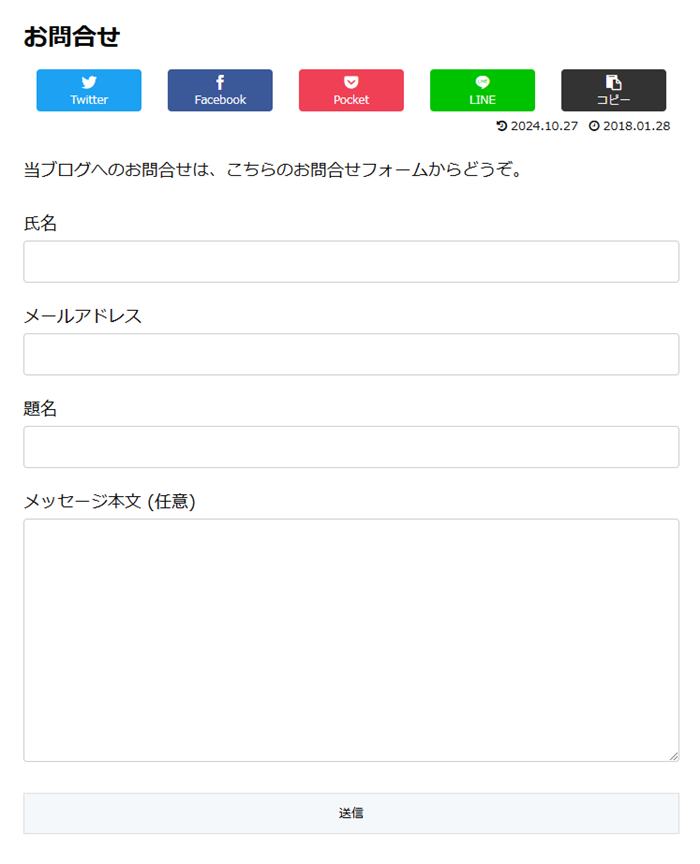
↓このようにお問合せフォームが表示されていれば完成!

お問合せのページが確認できたら完成!
Contact Form 7のカスタマイズ
コンタクトフォームは自由に編集できます。
編集は、投稿と同じでフォーム名の上にカーソルを持っていくと、タイトル下に【編集】がでてきますので、ここから編集です。

カスタマイズの仕方は、検索すれば色々でてきます。この↓も分かりやすいです。参考にして下さい。
フォームのタイトルを変更したら、ショートコードも変わるので貼り直してください。
スポンサーリンク
画像認証|Really Simple CAPTCHAもいれておく。
コンタクトフォームに画像認証を追加できるプラグインです。『Contact Form 7』作者が作ってるプラグインなので相性も良いです。
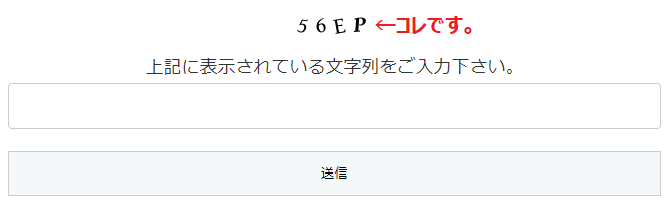
\送信ボタンの前にある↓よく見るやつ/

『Contact Form 7』のデフォルト状態のままだとセキュリティ的に弱く、スパムが入りやすいので、このプラグインを使って画像認証をいれましょう。
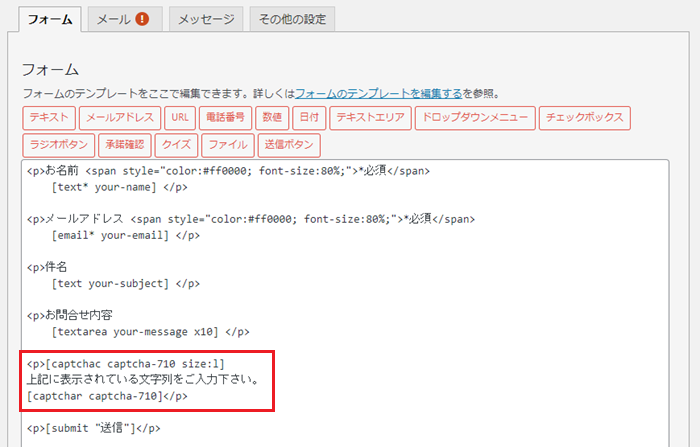
このプラグインは、有効化するだけではダメで、フォーム内に項目として追加する必要があります。コンタクトフォームの編集から↓必要なタグと枠を追加して保存してください。

タグの書き方は、『Really Simple CAPTCHA』で検索してみて、他の方のブログを参考にしてください。
スパム対策|reCAPTCHAも設定しておく。
お問合せフォームに『reCAPTCHA』を設定しておくことで、スパム(迷惑メール)がだいぶ抑えられます。>完全では無いです。

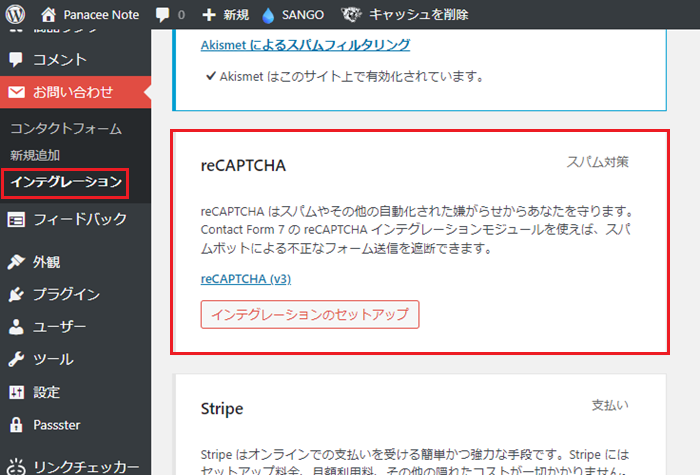
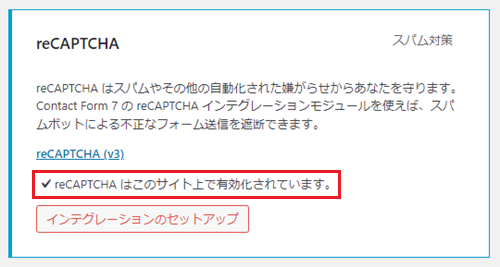
お問合せ→インテグレーションを開くと、『reCAPTCHA』があります。

インテグレーションのセットアップをクリック。
↓Google reCAPTCHAの設定ページにアクセス↓
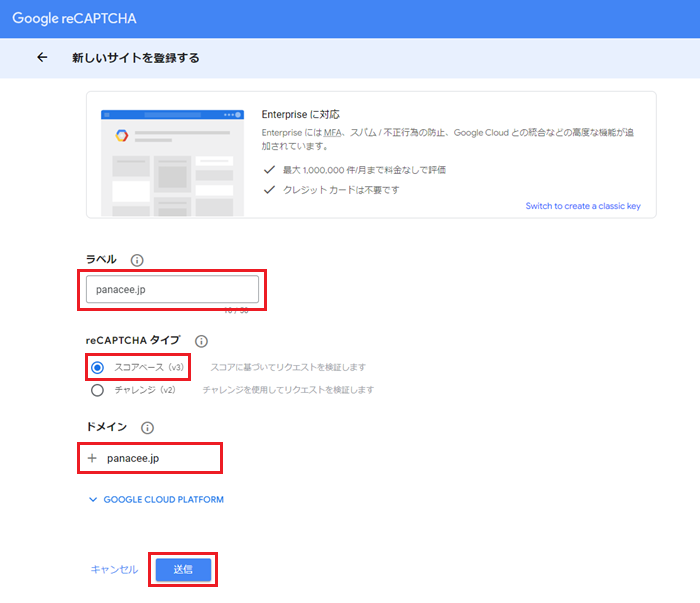
登録ページを開き

- ラベル→日本語でOK
- スコアベースを選択
- ドメイン→https://は無しで、ドメイン名だけを入力
- 送信をクリック
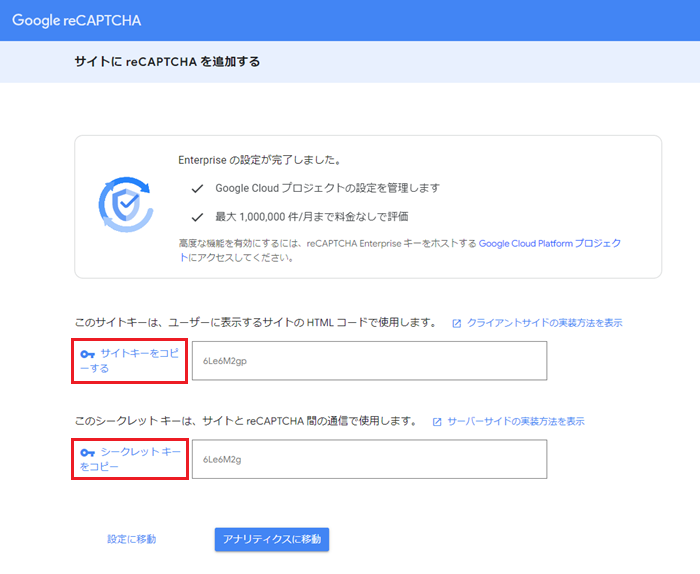
サイトキーとシークレットキーが発行されます。

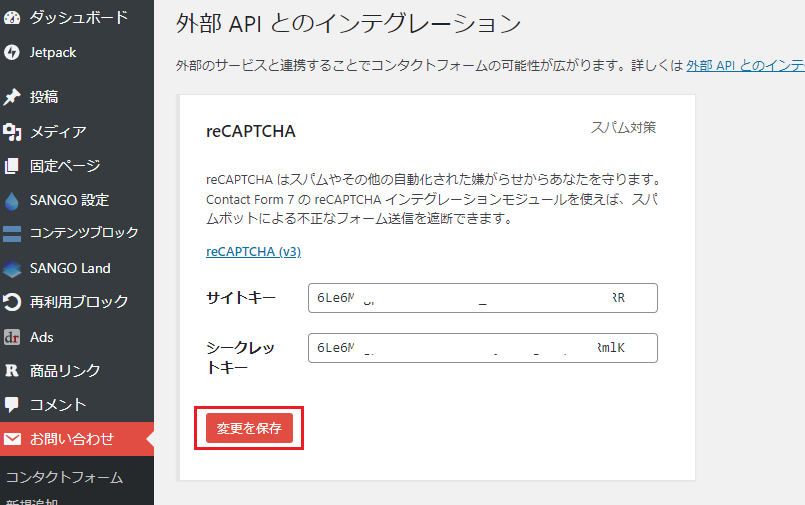
サイトキーをコピーして、↓設定画面↓に貼り付け。シークレットキーをコピーして、↓設定画面↓に貼り付け。

2つのキーをコピペしたら、『変更を保存』をクリックで、有効化されます。

画面右下に保護マークが表示されていれば、設定完了!

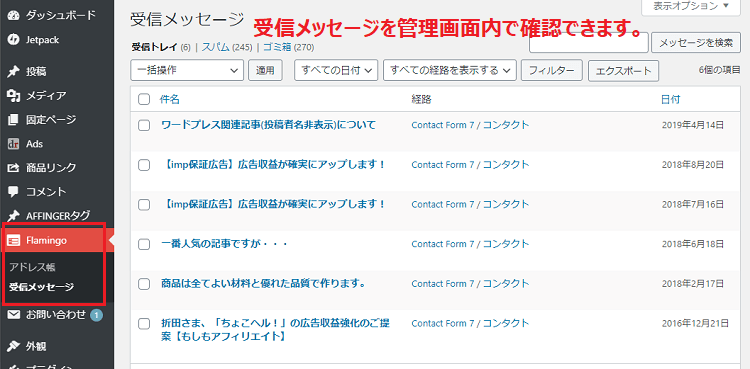
受信箱プラグイン|Flamingo
管理画面の中に受信箱を設定できます。(このプラグインは必須では無いです。必要と思えばインストールしてください)
コンタクトフォーム経由で届く受信メッセージを管理画面内で確認でき、送信されたメルアドのアドレス帳が自動で出来ます。

インストール→有効化で、メニューに追加されます。
スポンサーリンク