この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
本文が長くなると、人間は読みづらくなるし、検索ロボットには重要な部分や階層が伝わらず、コンテンツの評価が上がりにくくなります。
『見出し』を使うことにより、人間にも検索ロボットにも読みやすいブログにすることができます。
スポンサーリンク
人間にも検索ロボットにも読みやすいブログにする
太字や大文字にして、見出しとしている人も見受けられます。この書き方では人間には見出しっぽく見えますが、検索ロボットには、そこが見出しということが分かりません。
ブログページは、『タイトル』が1番重要な部分で、ついで『見出し>本文』とすることで、文章に順番・階層ができ、記事の構成は分かりやすく&読みやすくなります。また、検索ロボットにも重要度、順番、階層を知らせることができます。
ただし、検索ロボットにも分かる見出しの付け方は、世界共通のルールがあります。
見出しのルール
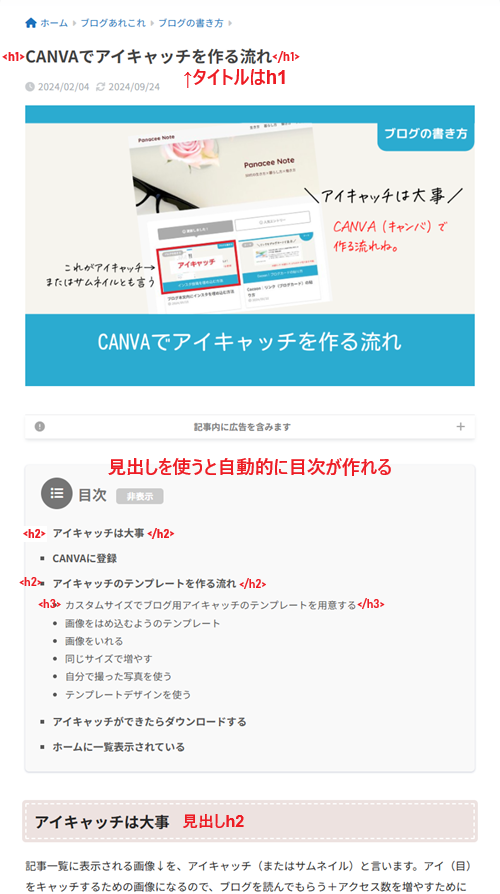
見出しにはルールがあります。タイトルは、見えないけど<h1>タイトル</h1>と、h1タグで囲まれています。これにより、『このページの1番重要な部分(伝えたい部分)だよ』と検索ロボットに知らせています。

ページタイトルはh1見出しと決まっているので、本文内の見出しは、h2見出しから使います。

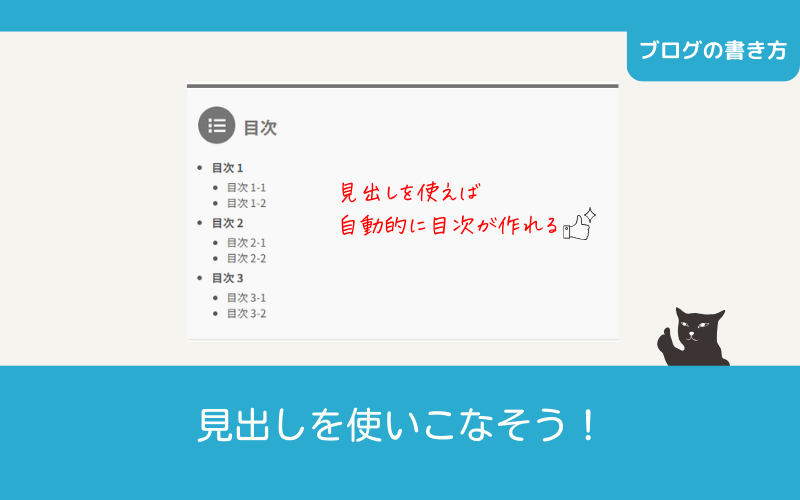
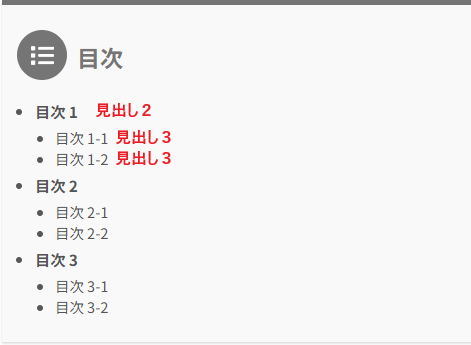
h2見出しの下に、h3見出しを使っていくことで、↑のような目次の階層ができてきます。
スポンサーリンク
見出しの付け方
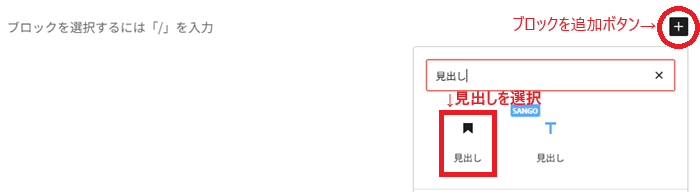
ブロックを追加ボタンから、見出しブロックを選択する。

見出しブロックがでてくるので、見出しを入力。


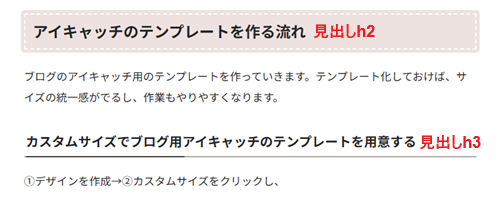
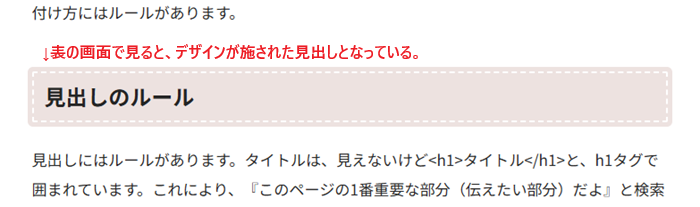
編集画面での見出しは、太字・大文字になっているだけで、装飾は無いですが、表の画面で見れば、テーマ(見た目のデザイン)で設定されたデザインで見出し2が表示されている↓↓↓

簡単に見出しが設定できました!
表側で見える見出しデザインは、使っているテーマに依存しています。見出しデザインはカスタマイズすることができます。
見出しの階層を変更する
見出しは
h1(タイトル)
ーh2
ーh2
ーーh3
ーーーh4
と、昇順で階層が作られますので、h1(タイトル)の後の見出しは、h2になります。
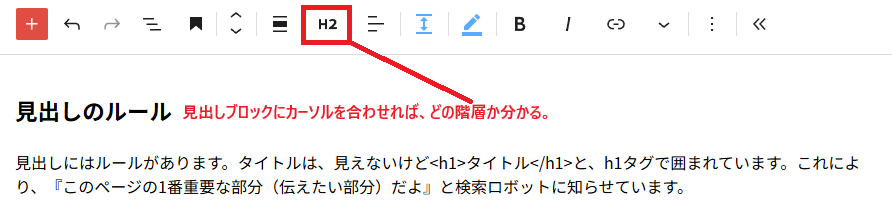
ワードプレスの見出しブロックは、h2が初期設定となっています。

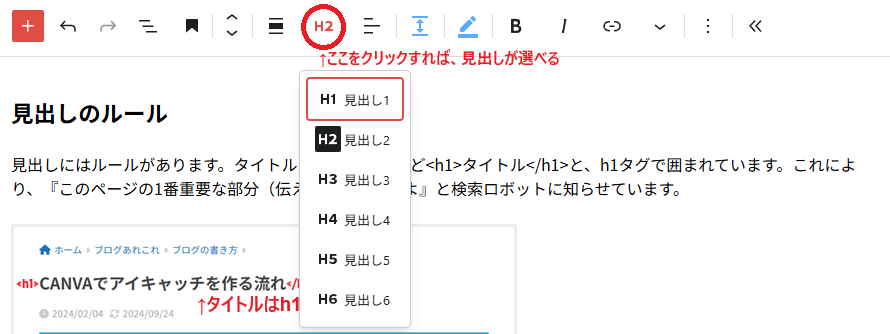
これを変更する場合は、見出しブロックをクリックし、文書ツールに表示されている見出しを選択しなおせばOKです。

目次は見出しが反映されている
見出し2=目次1。見出し2の下に、見出し3があれば、それが、目次1-1となります。

本文の上から順番に、見出し2や見出し3を読み取り、自動的に目次が表示されます。
この目次の表示は、使用しているテーマやプラグインによって変わってきます。目次機能を持たないテーマもあります。
目次プラグインも各種ありますので、自分好みの目次プラグインを利用して、見やすい・読みやすいページにしていきましょー。
スポンサーリンク