この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
ブログ投稿の流れです。
- カテゴリーを作る(後で追加・編集も可能)
- アイキャッチを作る
- ブログを投稿する
スポンサーリンク
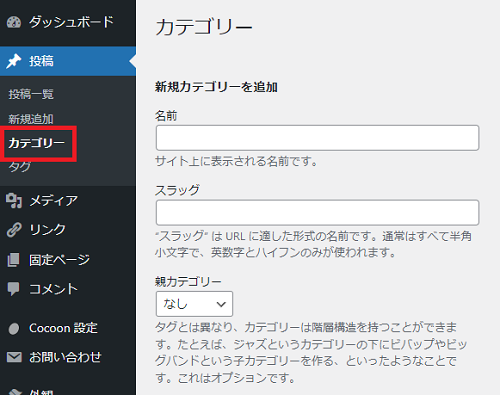
カテゴリーを作る
ワードプレスをインストールしたての時は、「未分類」というカテゴリーが1つ出来てます。「未分類」のままではアレなので、投稿をはじめる前に、この「未分類」を「ブログ」とかの任意の名前に変更しましょう。
ブログのコンテンツ内容に即したカテゴリーをいくつか作っておきます。カテゴリーは、運営しながら追加していけば良いです。最初からたくさんのカテゴリーを作る必要はありません。

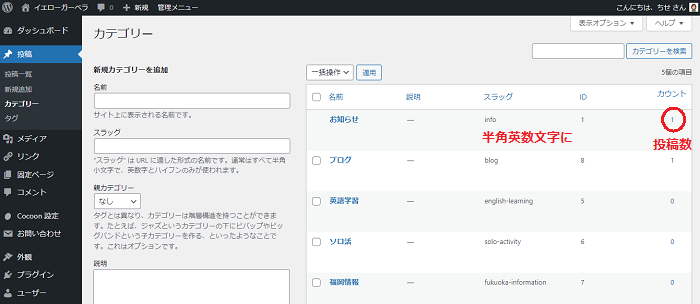
ある↓ブログでは、5つのカテゴリーからスタートとしました。

- スラッグ名は、URLの一部になるので半角整数文字で。
- カウント数は、そのカテゴリーに投稿されている数です。
新規投稿5ステップ
はじめてのブログは、書き慣れていくことが大事なので、基本的なとこをだけ抑えて、書く回数を増やしていきましょう。投稿までは5ステップです。
投稿→新規追加から新規投稿画面を開き

仮のタイトルでOKです。文章のテーマとなるタイトルをつけて下さい。
文章を書いていきましょう。ブロックの『段落』を選択することで、テキスト(文章)が書けます。
カテゴリーのチェックを忘れないようにしましょう。忘れると、自動的にID1のカテゴリーになります。公開した後、カテゴリーを変えるとURLも変わることになるので、チェック忘れが無いようにしましょう。
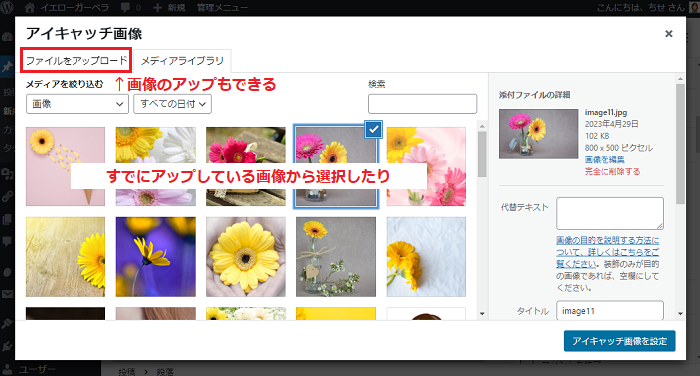
『アイキャッチ画像を設定』をクリックすると、メディアが開きます。新しい画像をアップロードも出来るし、すでに保存されている画像から選択することもできます。

アイキャッチ画像は、CANVA等でアイキャッチサイズの画像を作ったものをアップロードすると良し。スマホから撮ったままの画像だと大きすぎて、ページを開く時に時間がかかったり、負荷がかかるので、適切なサイズで作っておくほうが良い。
アイキャッチの作り方は↓こちら↓を参考にしてください。
上記4ステップで記事が書けたら、『下書き保存』か『日時指定で公開』か『すぐ公開』して完成!
表画面で、どんな風に見えているか?改行の位置とか誤字脱字のチェックを忘れずに!
スポンサーリンク
本文内へ画像をいれる方法
本文内は、リストにしたりテーブル(枠)を作れたりしますが、初心者はテキストと画像だけで充分なので、画像の入れ方だけ、ここに書いておきます。
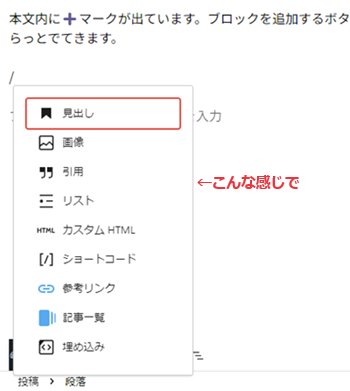
段落に半角『/』と入力してみると、ブロック一覧がずらっとでてきます。

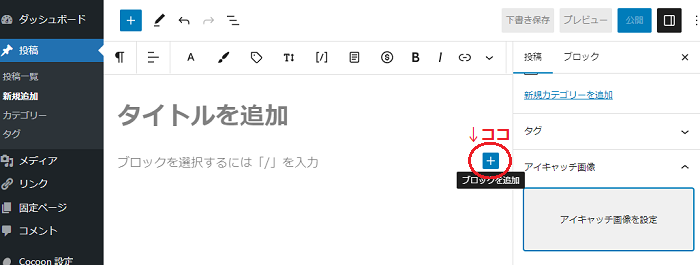
段落の右端に『➕』マークもでます。これもブロックを追加するボタンです。

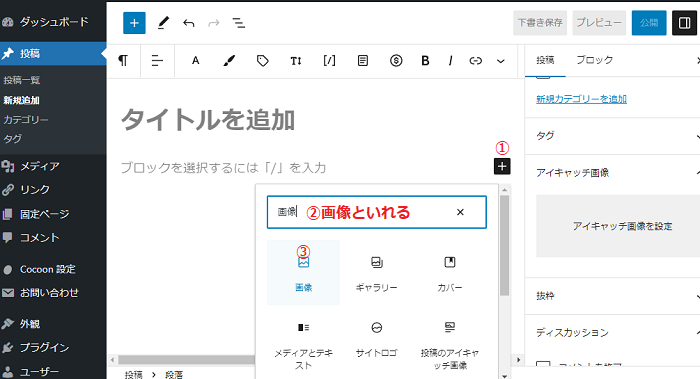
クリックすると検索ボックスがでますので、『画像』としれると『画像ブロック』が選択できます。

画像ブロックをクリックすると、メディアが開くので画像を選択するかアップロードして、入れたい画像を選択して下さい。
習うより慣れろ!でやってみよう!
本文内も色々できますが、最初からアレコレやる必要は無く、とにかく投稿数を増やすことが大事なので、とにもかくにも習うより慣れろ!の精神で、書きまくってください。
スポンサーリンク