この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
ブログ本文内に、↓このように個別のインスタ投稿を表示させる方法です。↓これは、『埋め込み』で本文(キャプション)を省いています。
パソコンからだと『埋め込み』がありますが、スマホからだと『リンクをコピー』しか無いです。
インスタ投稿を表示する方法としては、①埋め込む方法と②リンクをコピーして埋め込む方法があります。
①と②の違いは、キャプションを表示するか否かを選択できるところです。
スマホの方では『埋め込み』が無くなっているので、いずれパソコンから見ても無くなる可能性が大です。
スポンサーリンク
パソコン作業限定:①カスタムHTMLブロックを使って埋め込む
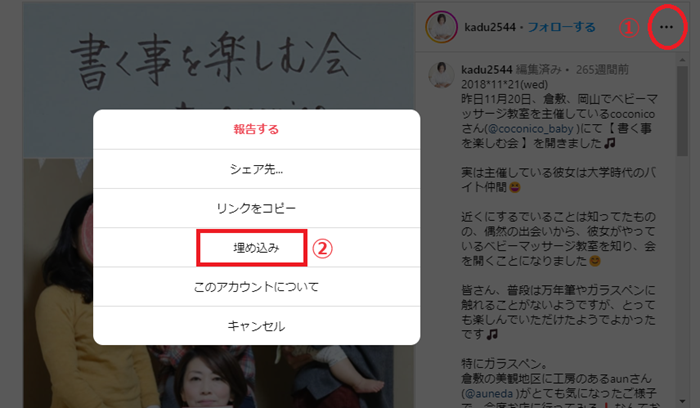
①インスタに行き、埋め込みたいインスタ投稿の右上『…』をクリックし、②『埋め込み』をクリック。

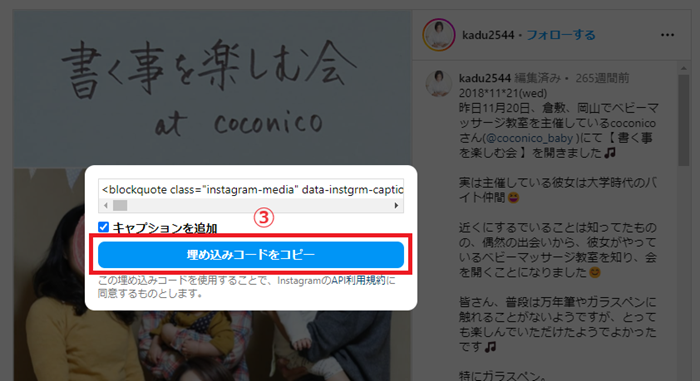
③本文(キャプション)が長い場合は『キャプションを追加』のチェックをはずし、『埋め込みコードをコピー』をクリック。

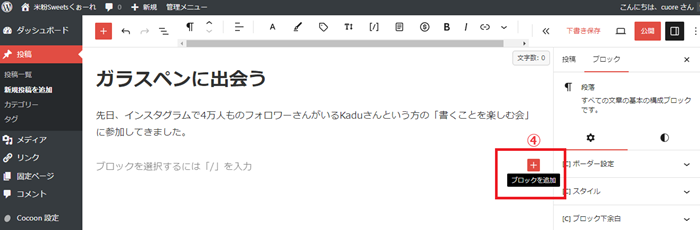
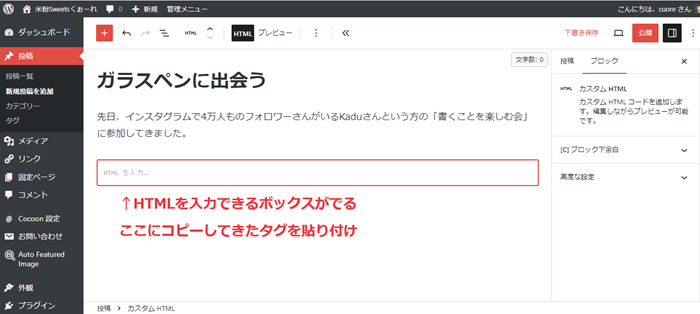
投稿画面を開き、④『ブロックを追加』をクリックし、

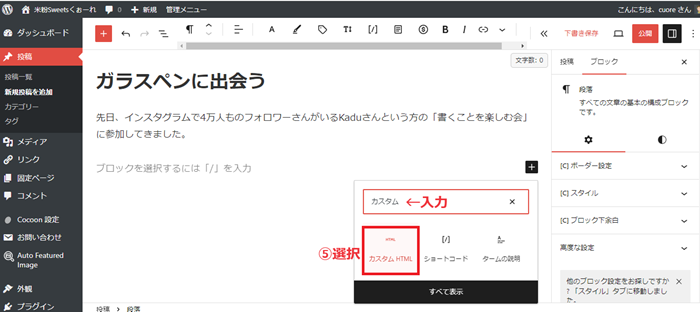
⑤ブロック検索にて「カスタム」と入力して出てくる『カスタムHTML』をクリック。

↓カスタムHTMLのブロックが表示されるので、この中にコピーしてきたコードを貼り付ける。

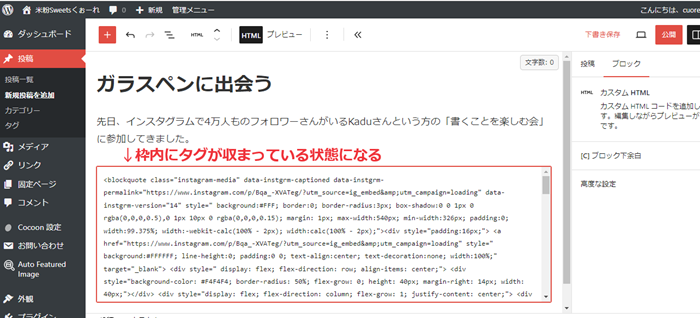
↓ずらーっとコピーしてきたコードが入力される。コードは一切いじらないように注意。

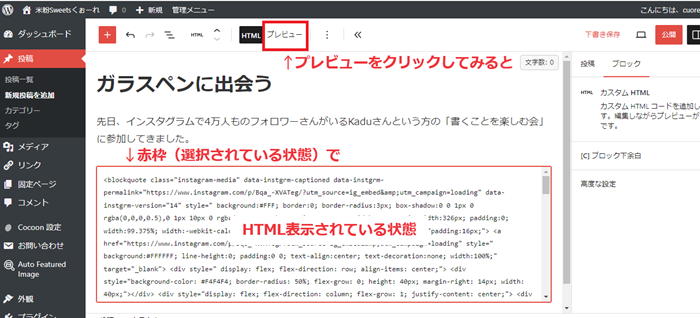
この状態で保存すればOKだが、投稿中にプレビューを見ることもできる。

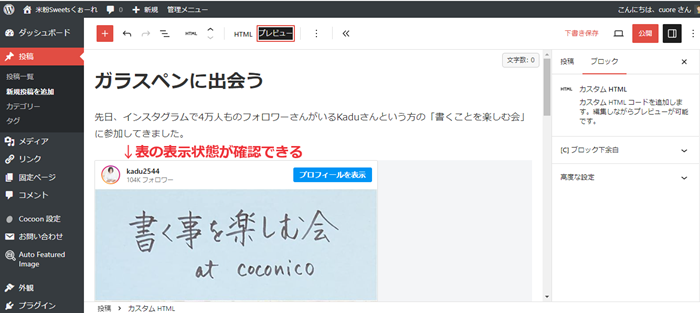
↓プレビューしてみると、表の画面の表示が確認できる。

この『埋め込み』は、パソコン限定みたい。埋め込みコードをコピーできれば、インスタの本文(キャプション)を省いて表示することができる。
②『リンクをコピー』で埋め込む
埋め込みたいインスタの画面右上『…』をタップすると『リンクをコピー』があります。
『リンクをコピー』が見当たらない場合、シェアボタンをタップしてみてみると、画面下に『リンクをコピー』ボタンがでてきます。
リンクをコピーしたら、本文内に貼り付ければ、自動的に埋め込みができます。
↓これが、リンクを貼り付けたもの。キャプションも含めて表示されます。
ブログを見る人に、インスタの本文(キャプション)も読ませたいなら、リンクをコピーして貼り付けるだけでOK!この方法が簡単にブログ内に埋め込みできるね。
スポンサーリンク
ブログにも本文を書こう!
インスタを埋め込んだだけのブログは辞めておいたほうが良いです。
インスタを埋め込んだだけのブログだと、わざわざブログで読む意味が無いし、インスタ内の本文はグーグル検索には引っかからないと思うので、SEO的にはよろしく無いと思います。
本文が無いブログ=評価の低いコンテンツになるので、ブログ本文も書くようにしましょう!その際、インスタのキャプションを丸写しするとかも芸が無い(読み手に同じものを2回読ませることになる)ので、ブログはブログでちゃんと内容のあるものを書きましょう。
スポンサーリンク


