この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
箇条書きを使うことは多々あると思います。「普通に、1行ずつ改行して書けばいいじゃん。」と思いますが、リスト表示のCSSを知っておくと便利だし、デザインに統一感が出るし、これまた検索ロボットに【これはリスト表示です】と知らせることが出来ます。
スポンサーリンク
2種類のリスト表示
リスト表示には、順序ありのタイプと順序なしのタイプの2種類あります。
順序ありのリスト表示
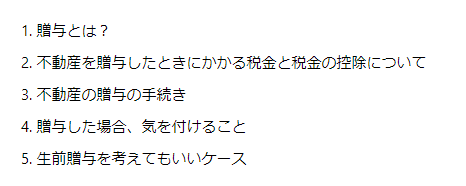
↓こういうタイプですね。

番号は自動で振られています。リストにすることで、自分で番号をつける必要がなく、途中の1行を削除しても、ちゃんと順序通りに数字が振られます。
数行のリストなら、自分で番号をつけたら良いですが、何十行もあるリストだと、途中の1行を削除した場合、その後の番号をつけ直さなければなりませんが、リスト表示のCSSで設定しておけば、そうした手間がかかりませんし、数字の間違いも起こりません。
順序のあるリスト表示のHTML
順序のあるリストのソースは、↓のようになってます。<ol></ol>が順序のあるリスト表示のタグになります。
<ol>
<li>贈与とは?</li>
<li>不動産を贈与したときにかかる税金と税金の控除について</li>
<li>不動産の贈与の手続き</li>
<li>贈与した場合、気を付けること</li>
<li>生前贈与を考えてもいいケース</li>
</ol>見て分かる通り、全体を<ol></ol>で囲み、1行ずつ<li></li>で囲むと、順序(数字)ありのリスト表示になります。
フェレンギ人の金儲けの秘訣は285条もあるんですよ。こんな場合に<ol>表示は便利ね~♡
 フェレンギ人【金儲けの秘訣】はビジネスヒントが満載だ!
フェレンギ人【金儲けの秘訣】はビジネスヒントが満載だ!
順序なしのリスト表示
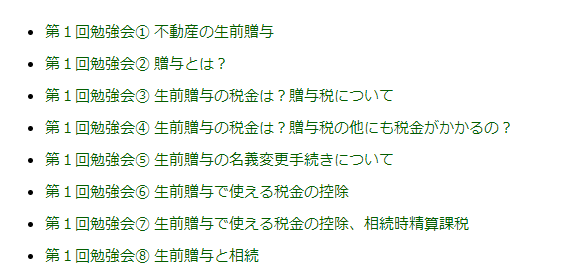
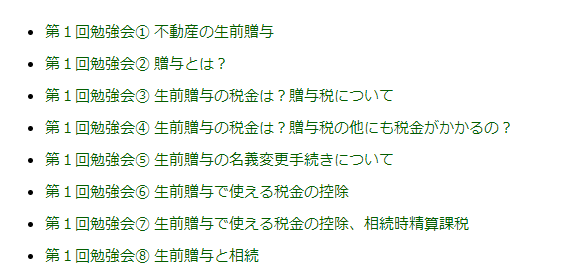
↓こういうタイプです。

黒点は、自動でつけられています。黒点以外にも、下線入りとか他のアイコン付きとかCSSで設定することは出来ます。
箇条書きの部分をリスト表示にしておくと、スマホからでもパソコンからでも1行ずつズレることなく表示され見やすく分かりやすいです。
順序のないリスト表示のHTML
順序のないリストのソースは、↓のようになってます。<ul></ul>が順序のない通常のリスト表示のタグになります。
<ul>
<li><a href="https://megumi-office.com/blog/inheritance/133">第1回勉強会① 不動産の生前贈与</a></li>
<li><a href="https://megumi-office.com/blog/real-estate-registration/148">第1回勉強会② 贈与とは?</a></li>
<li><a href="https://megumi-office.com/blog/real-estate-registration/156">第1回勉強会③ 生前贈与の税金は?贈与税について</a></li>
<li><a href="https://megumi-office.com/blog/real-estate-registration/159">第1回勉強会④ 生前贈与の税金は?贈与税の他にも税金がかかるの?</a></li>
<li><a href="https://megumi-office.com/blog/real-estate-registration/177">第1回勉強会⑤ 生前贈与の名義変更手続きについて</a></li>
<li><a href="https://megumi-office.com/blog/inheritance/196">第1回勉強会⑥ 生前贈与で使える税金の控除</a></li>
<li><a href="https://megumi-office.com/blog/inheritance/210">第1回勉強会⑦ 生前贈与で使える税金の控除、相続時精算課税 </a></li>
<li><a href="https://megumi-office.com/blog/inheritance/215">第1回勉強会⑧ 生前贈与と相続</a></li>
</ul>見て分かる通り、全体を<ul></ul>で囲み、1行ずつ<li></li>で囲むと、順序なしのリスト表示になります。
リスト表示のやり方
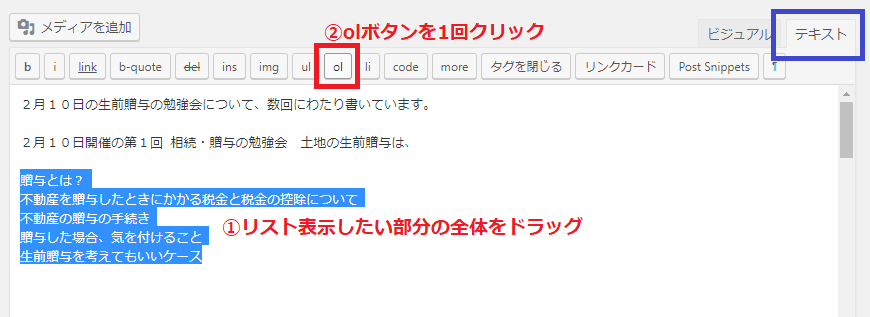
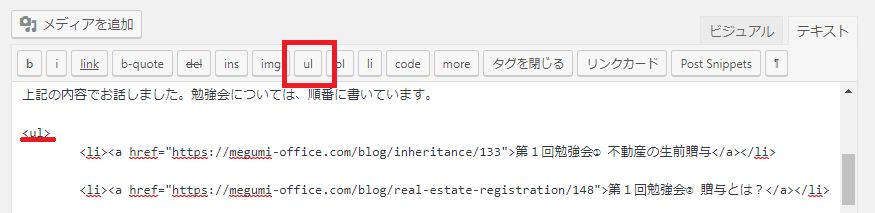
投稿画面の「テキスト」側を開きます。
①リスト表示する部分全体をドラックにて選択し、②olボタンを1回クリック

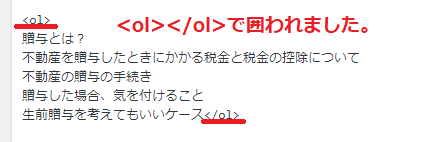
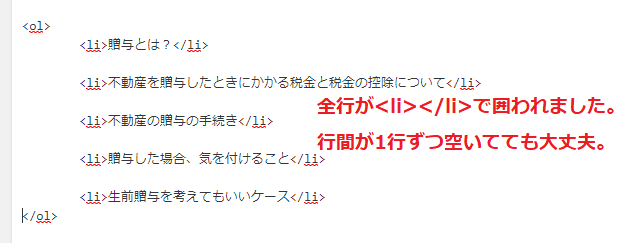
<ol></ol>で囲われました~。

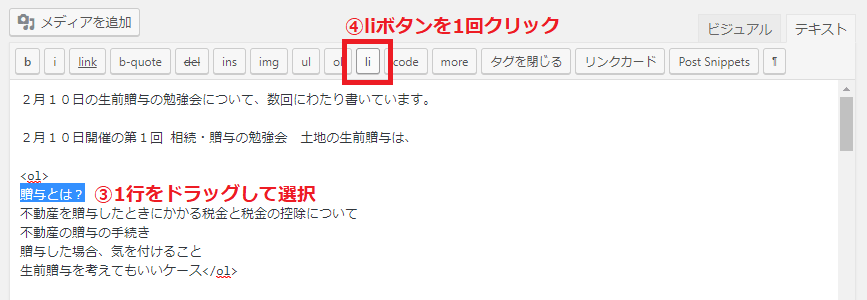
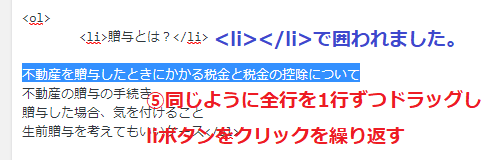
③1行をドラックして選択し、④liボタンを1回クリック

⑤全行を1行ずつドラックして、liボタンをクリックして囲んでいく
<li></li>で囲われました~。行数分だけ同じように繰り返します。

順序ありの<ol>で囲われた<li>ができました!

順序なしのリスト表示のやり方も同じ
順序なしのリスト表示の場合は、リスト表示する全体をドラッグしてulボタンを1回クリックすればOK!後は、1行ずつドラッグしてliボタンをクリックして、<li></li>で囲えば出来上がり~。

スポンサーリンク
リスト表示の場合、タイトルの付け方にも統一感がある方がイイネ!
元ページのリストと編集したリスト表示を見て下さい。
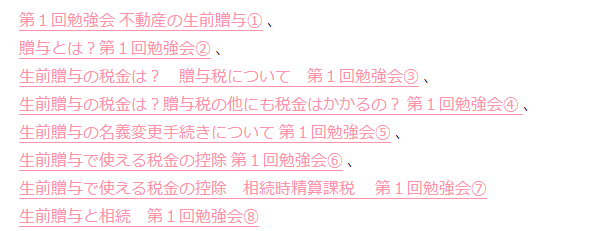
↓元のリスト

↓編集したリスト表示

このリストは、シリーズで書かれています。となると、元のリスト表示と編集後のリスト表示のタイトル、どっちが見やすいか一目瞭然ですね。
元リストは、記事タイトルが不揃いなので、とても見にくくなっており、シリーズで書いているのに、バラけた印象になります。
共通言語である【第1回勉強会】を頭につけると、一気に統一感とシリーズものである感じが一目で分かります。
こうしたシリーズものをリスト表示するなら、ちゃんと統一感を考えて記事タイトルをつけたほうが良いですね。こうした工夫も、見やすく読みやすいページにするコツです。
スポンサーリンク