この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
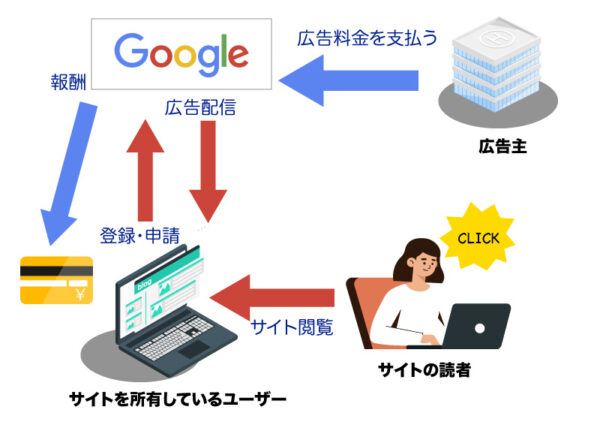
チャリンチャリンと日々お金が落ちてくるようにするには、いくつか方法がありますが、アドセンスは外せません。
アドセンスは、どんなブログでも登録するだけで誰でも広告が表示できるようになるわけではなく、審査に落ちることも多々あります。審査に落ちても、再審査を申請することも可能ですから、まずはチャレンジ!
アドセンスの申請は、独自ドメインで作ったブログやサイトが基本です。無料ブログでの申請をしても審査さへされないことが多いです。ここでは、ワードプレスで作ったブログの設定方法です。
スポンサーリンク
アドセンス申請前のチェック!
例えば、他人のブログから他人が書いた文章を丸っとコピペして、自分のブログとして使っていたり、他人の画像をアイキャッチや記事内で使ったりしたりしてないですか?
他人が書いた文章、書籍からの転載して、自分のブログを書いているなら、引用した部分は引用タグで囲むようにして下さい。
 他サイトからコピペしてきた文章は【引用】にするのがマナーなり。
他サイトからコピペしてきた文章は【引用】にするのがマナーなり。
画像(写真)も注意です。自分が撮った写真ならOK!著作権フリー写真の配布先から持ってきたものもOK!他人のブログやサイトから勝手にコピーしてきた画像は、基本的にダメです。
ただ、コピー先のリンクを掲載していればOKの場合も多いですが、安全(著作権侵害とならない)を考えると自分が撮った写真か著作権フリーの画像以外は使わないほうが良いです。
著作権侵害になりそうな文章や画像があれば、そこは修正をしてから登録申請です。
Googleアカウントに登録
アドセンスに登録申請の前に、Googleアカウントに登録しましょう!
Gmailを使っているなら、同時に登録されているかも?ですが、Googleのサービスを使っていない人は、Googleアカウントを作り、Gmailも作っておくと、アドセンスの登録もすんなり進みます。
生年月日も登録を!
スポンサーリンク
アドセンスに登録
Googleアカウントに登録したら、そのままアドセンスの新規登録に進みましょう!

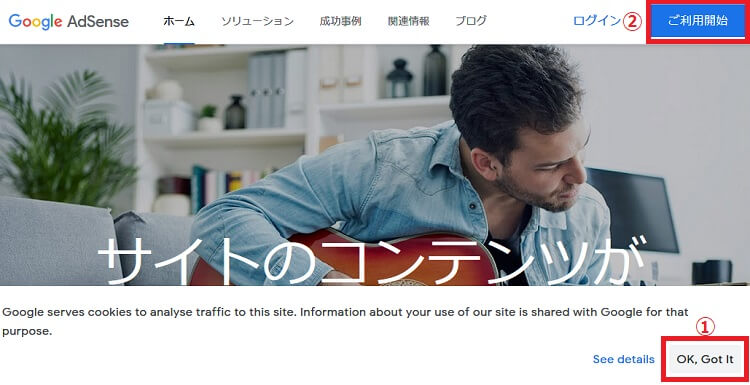
- 【OK,Got it】をクリック!
- 【ご利用開始】をクリック!
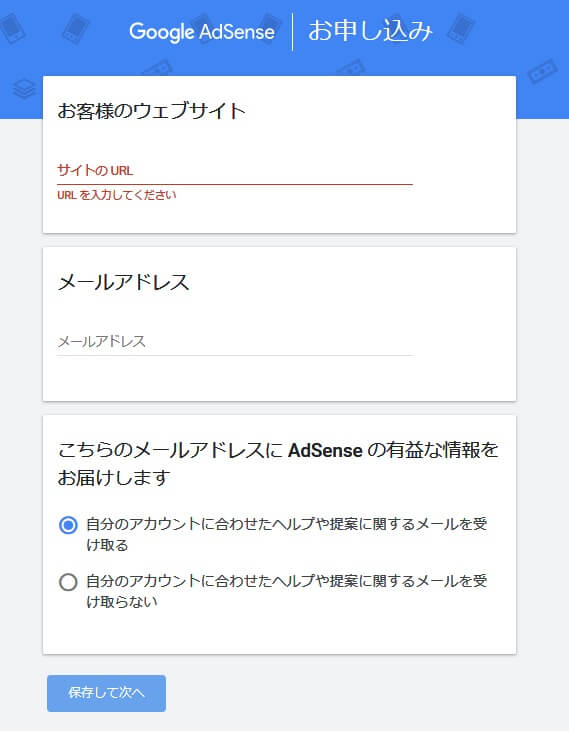
↓お申し込み画面に移ります。

- アドセンス(広告)を表示させたいブログのURLをコピペし、メールアドレス(Gmailが良し)を記入し、「有益な情報」は上の「受け取る」を選択し、【保存して次へ】をクリック!
- 続いて、【国】を選択し、利用規約に同意(チェック)し、【アカウントを作成】をクリック!
- 「支払い先住所の詳細」画面に続きます。アカウントの種類(個人かビジネスか)は、「個人」を選択して下さい。法人の場合は「ビジネス」を選択しても良いですが、社長個人のブログならば「個人」で良いです。
- 名前や住所・電話番号を登録。名前も住所も、本名および郵便物が届く住所を。電話番号の認証があります。認証まで完了したら、「サイトをAdSenseにリンク」画面になります。
「サイトをAdSenseにリンク」画面に、あなたのサイト用のコードが表示されます。そのコードをサイト内に設定することで、アドセンスとサイト(ブログ)が連携され、審査に入ります。
登録の流れは、↓コチラが参考になります!
サイト(ブログ)にコードを設定
発行されたコードを貼り付けますが、どこに貼り付けるかは、使ってるテーマによって違います。
下記テーマ以外のテーマを使っている方は、テーマ独自の設定箇所を見てみて下さい。どこかにアドセンスを設定する場所があるかも?です。
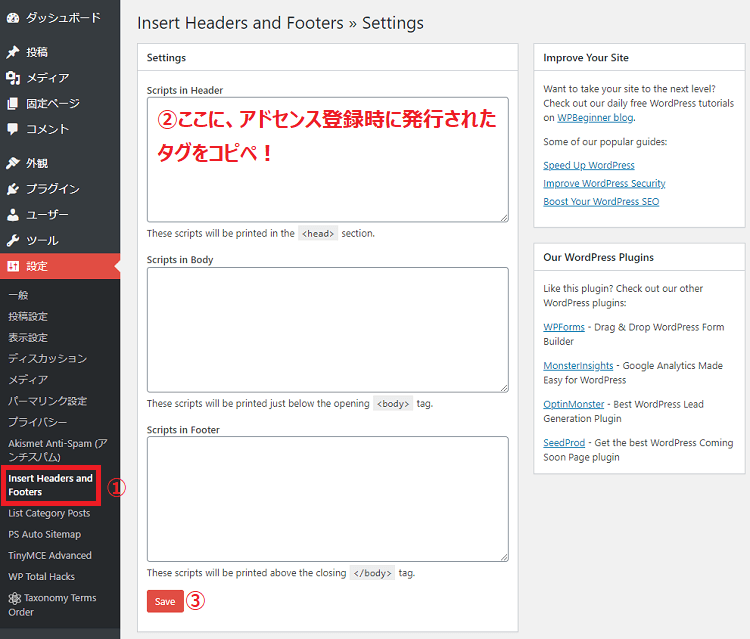
貼り付ける場所が分からない場合は、↓プラグイン【Insert Headers and Footers】を使ってコードを設定する方法を参考にして下さい。
どこか1ヶ所に設定すれば良いです。
プラグイン【Insert Headers and Footers】を使ってコード設定
デフォルトテーマは、アドセンス用の枠は準備されてないので、プラグイン【Insert Headers and Footers】を使いましょう。
このプラグインを有効化するだけで、ヘッダーとフッター部分に簡単に挿入できるようになります。
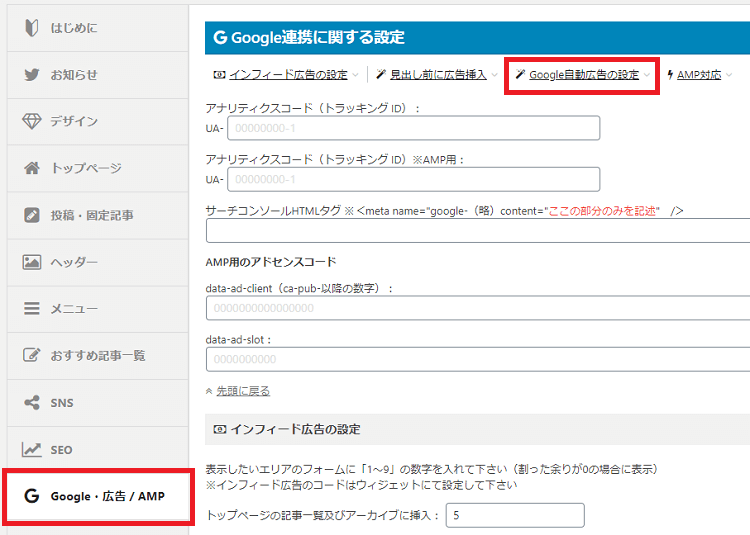
有料テーマ【WING(affinger5)】のコード設定場所
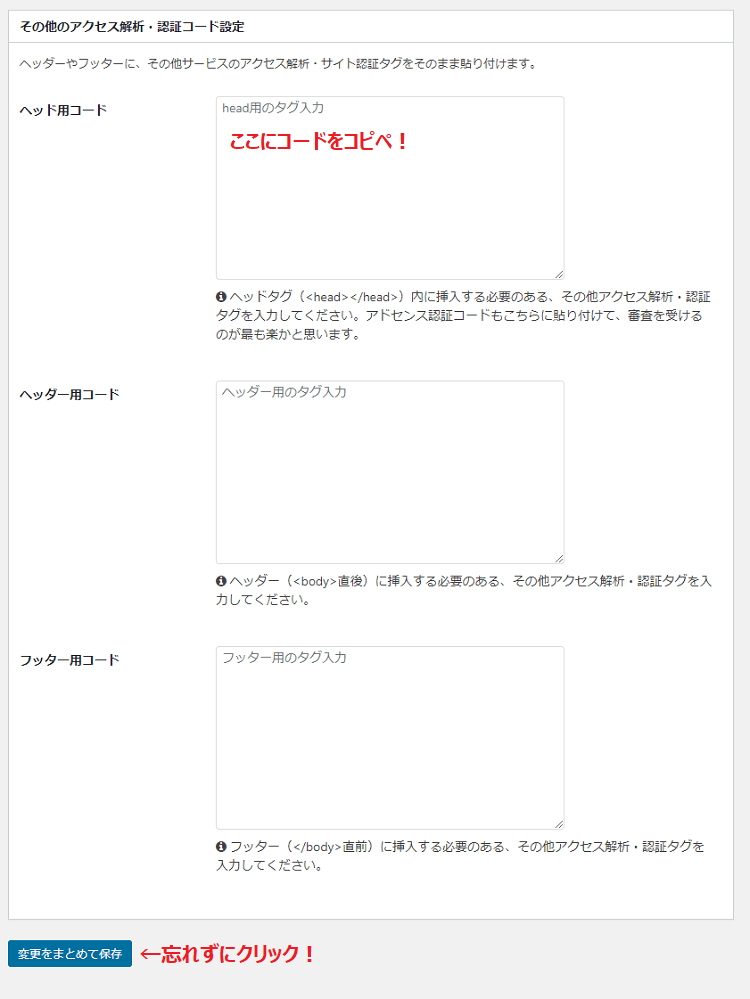
無料テーマ【Cocoon】のコード設定場所
審査結果待機中もブログの更新を続ける!
コードを貼り付けたら、審査結果がでるまで待つのみです。
どれくらの期間待てばいいのか?は、分かりません。その時々で違ってます。3日で審査結果が届いた人もいれば、2週間かかった人もいました。
審査されている間は、アドセンスに対して何もすることはありませんが、その間もブログの更新は続けて下さい。申請したら終わりではなく、審査が通ってからが自分ブログの始まりなので、申請中もブログ更新を!
ブログ更新を続けていることも、審査結果に影響があると、私は思っているので申請完了で一息つかず、結果が分かるまで、ブログ更新(コンテンツを増やす)を続けていくようにして下さい。
審査結果待機中に他のチャリンの設定を!
アドセンスの登録が完了したら、審査を待つ間に商品紹介からチャリンと稼げるようになるために、『アマゾンアソシエイト』『楽天アフィリエイト』『ヤフーショッピング』に登録していきましょう。
- 楽天アフィリエイトは、楽天で買い物したことがあれば、誰でも参加できます。
- アマゾンアソシエイトも登録はできますが、参加を継続するには、180日以内に3点の販売実績が必要になります。
- ヤフーショッピングは、もしもアフィリエイトかバリューコマースに登録が必要です。バリューコマースの方が報酬率が良いですが、審査が厳し目なので『もしもアフィリエイト』にも登録しておきましょう。
これら3箇所に登録して審査に合格すると、↓このような商品紹介カード(Rinker)が作れるようになります。
商品紹介カードは、プラグイン【Rinker】を使えば簡単にできます。
 Rinker|商品紹介プラグインの導入から設定の流れ
Rinker|商品紹介プラグインの導入から設定の流れ
ASPの登録もしていこう!
アドセンス申請するために、記事を20~30ぐらいは書いていると思うので、アフィリエイトをする準備としてASPに登録していきましょう。
アフィリエイトをする気がなくても、登録しておきましょう。自己アフィリエイトできる商品やサービスも多いので、ブログがあるならASP登録も必須です。
ただし、ASPも登録申請しても不合格になる場合があります。
審査結果はメールに届く
合格したら
アドセンス審査に合格したら、自動的に広告が表示されるようになり、合わせて登録メールアドレスに合格おめでとうメールが届きます。

広告は自動設定(アドセンス側で、効果のある場所に広告を表示)になっています。そのままでも良いし、自分で広告ユニットを作成して、任意の場所に設定することも出来ます。
広告ユニットを活用しての設定方法は、【アドセンス 広告ユニット】とかで検索すれば、設定方法が見つかります。
広告が表示されるようになったら嬉しくて自分で広告をクリックしたり、チャリンと稼ぎたくて友人家族にクリックをお願いしたりしないように注意ですよ!
 アドセンス|身内の思いやりクリックに注意注意!
アドセンス|身内の思いやりクリックに注意注意!
不合格だったら
不合格の場合も、メールが届きます。不合格になった理由が書かれていますので対処しましょう。
合格するまでチャレンジチャレンジ!です。合格しない理由で多いのが「低品質のコンテンツ」です。ページ数が足りないのか?コンテンツ内容が不足なのか?そのどっちもか?「読者の役に立つ」ブログになるように修正・追加していきましょう。
私がアドセンスに登録した2004年頃は、ほぼ審査なく広告設置ができたのですが、最近は審査が厳しくなってますので、不合格になっても落ち込まず腐らず、ブログ更新を続けて、時期をずらして再チャレンジをしましょう!
スポンサーリンク