この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
ワードプレスの投稿画面が一新され、「ブロックエディター」というのに変わりました。ここでは、クラシックエディター(旧エディター)を使っての投稿および編集の仕方です。
クラシックエディターは、『Classic Editor』プラグインをインストール⇒有効化すれば使えるようになります。
スポンサーリンク
【投稿一覧】から新規投稿および編集画面
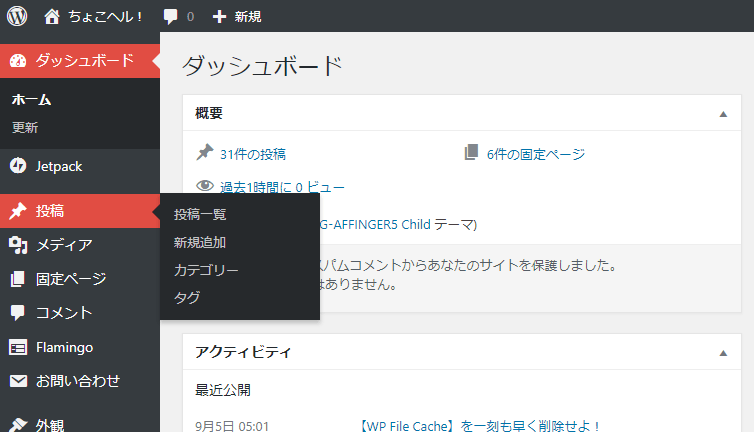
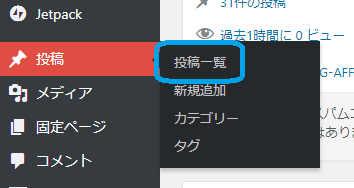
ログイン後、左側メニューの【投稿】の上にカーソルを持っていくと、右側に【投稿一覧】【新規追加】【カテゴリー】【タグ】のサブメニューが出ます。

サブメニューに【新規追加】があり、ここから新規投稿画面にも行けますが、あえて【記事一覧】をクリック!

記事一覧から新規追加
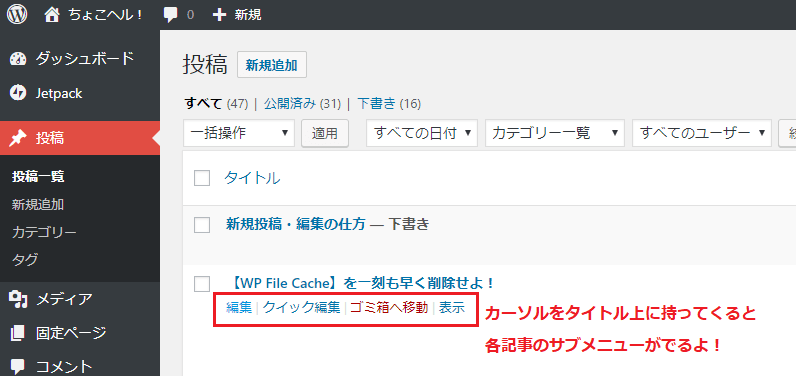
記事一覧↓からも【新規追加】=新規投稿画面が開きます。

記事一覧のタイトルから【投稿の編集】
各記事のタイトル上にカーソルを持っていくと、タイトルの下にサブメニューの【編集】【クリック編集】【ゴミ箱へ移動】【表示】が出てきます。

【編集】をクリックすれば、記事編集画面になります。
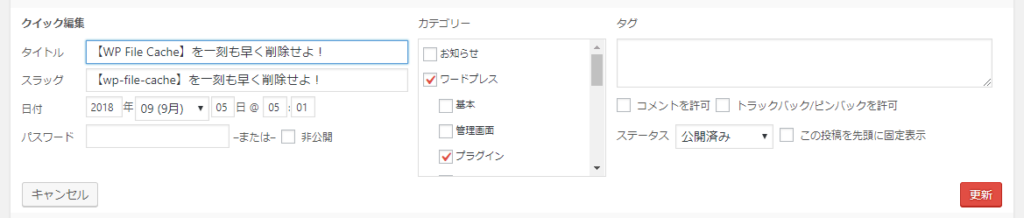
クイック編集
クイック編集は、↓のようにタイトル・公開日・カテゴリー・ステータス(下書き・公開)等を、簡単に編集できます。
タイトルや公開日を編集したい場合には、クイック編集で出来るってことです。

表画面から編集ページに
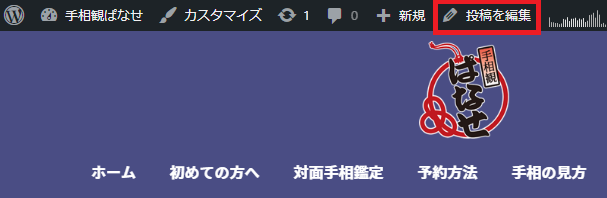
ログイン後の表画面には、上部にメニューがでています。>黒い部分
現在、開いているページの編集画面へのリンク【投稿の編集】をクリックすれば、編集画面に入れます。

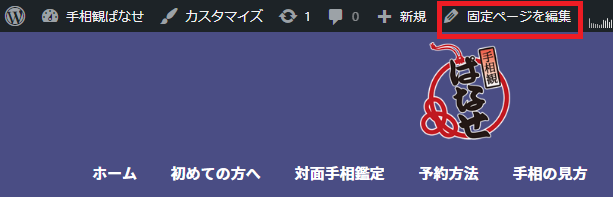
固定ページも同じように【固定ページを編集】と編集画面へのリンクがあり、ここをクリックすれば編集画面に入れます。

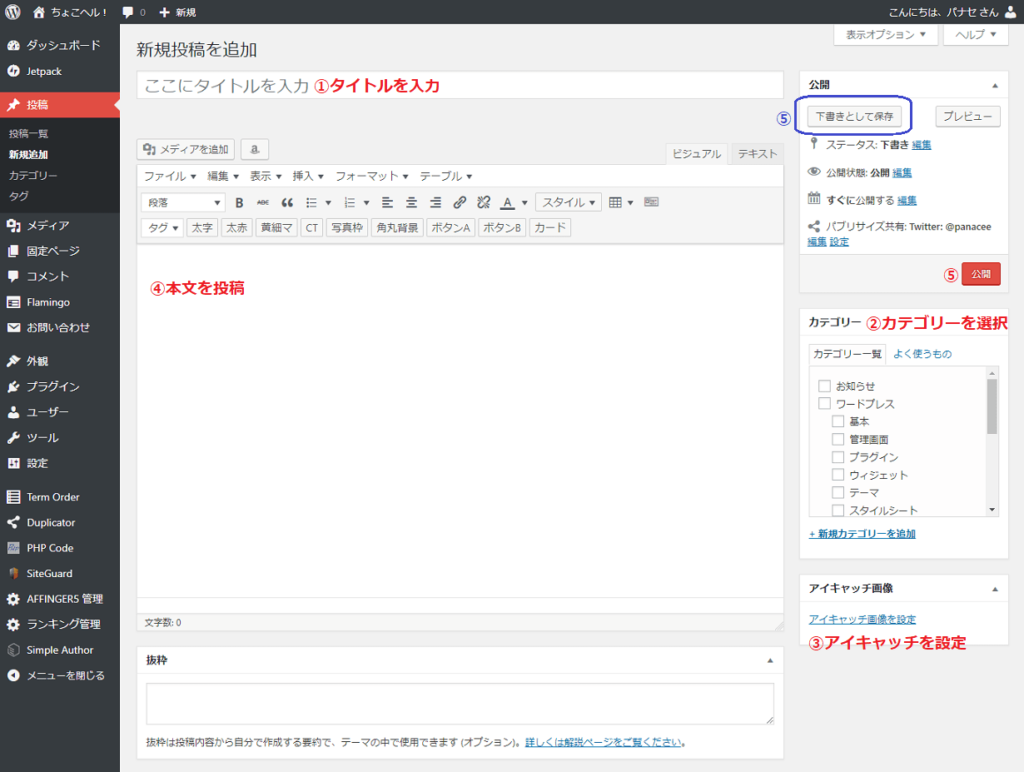
新規投稿は、5ステップで完了!
- タイトルを入力
- カテゴリーを選択
- アイキャッチを設定
- 本文を書く
- 公開または下書き保存

ワードプレスのエディター(本文部分)には、ちょっとクセがありますので、慣れるまで大変かもしれませんが、習うより慣れろ!で、ガシガシ書いて、どんどんアップして、ページ数を増やしていきましょう。
①タイトルを入力
そのページで、タイトルが1番重要です。検索結果でも、タイトルを見ますよね。タイトルの良し悪しによってアクセス数が変わるので、タイトルは、工夫しましょう。
理想は、タイトルだけで、そのページに何が書かれているかが分かること(要約したもの)が理想です。
②カテゴリーを選択
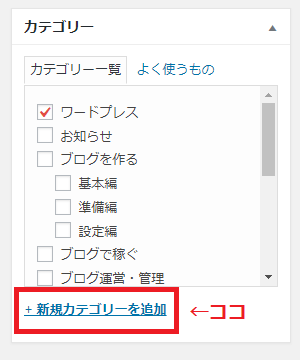
カテゴリーは、先に設定してないと「未分類」というカテゴリーのみになります。カテゴリーは、投稿画面からも追加できます。

が、ここから追加すると、スラッグ名(URLの一部になる)が日本語のままになるので、ここから追加したら後からスラッグ名を半角英数文字に変更した方が良いです。
③アイキャッチの設定
アイキャッチとは、記事一覧で表示される画像のことです。


抜粋文は、本文下に設定箇所がありますが、ここに入力がなければ本文の最初から指定文字数分だけ自動的に表示されます。
1.アイキャッチ画像を設定をクリック

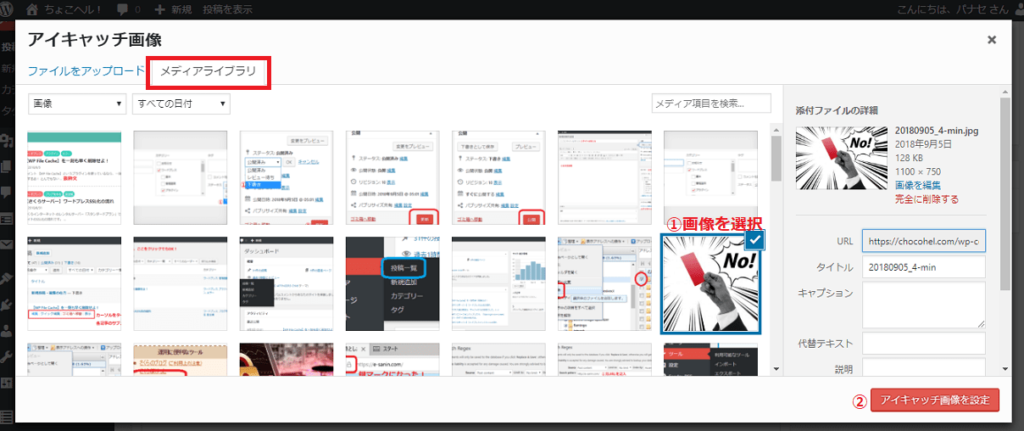
2.メディアライブラリより画像を選択
メディアライブラリよりアイキャッチにする①画像を選択し、②アイキャッチ画像を設定をクリック!

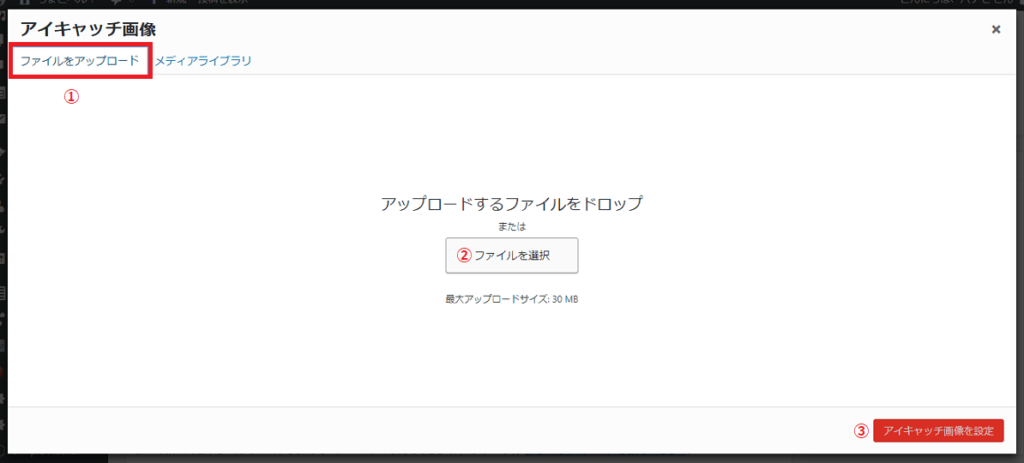
アイキャッチにしたい画像が無い場合、別の画像を新たにアップして選択する。

3.変更も自由自在
選択した画像が表示されたらアイキャッチの設定は完了。設定しただけでは公開されませんので、必ず【公開】または【更新】ボタンをクリックすることをお忘れなく!
アイキャッチを変更したい場合は、設定されている画像をクリックするか「アイキャッチ画像を削除」をクリックして、一旦削除してから、再度アイキャッチ画像を選択しましょう。
Auto Post Thumbnail というプラグインをいれていれば、アイキャッチ画像を設定しなくとも、本文内で挿入された最初の画像が自動的にアイキャッチとして設定されます。
最初の画像をアイキャッチにしたくない場合は、手動でアイキャッチ画像を設定して下さい。
アイキャッチの画像は、自分で撮ったのを使うのが理想です。とは言え、なかなか自分で撮った画像だけというのも大変です。そうした時は無料素材サイトを使うと良いです。
④本文を投稿
【ビジュアル】と【テキスト】
本文投稿画面(エディター)には、【ビジュアル】と【テキスト】があります。
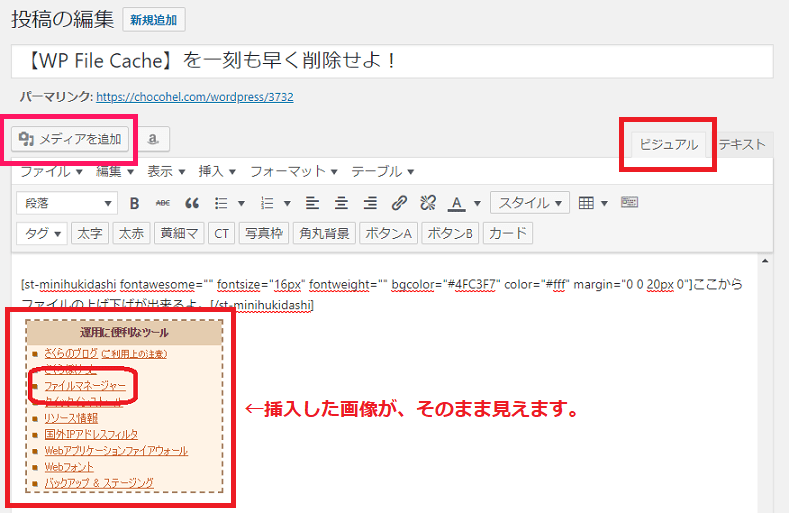
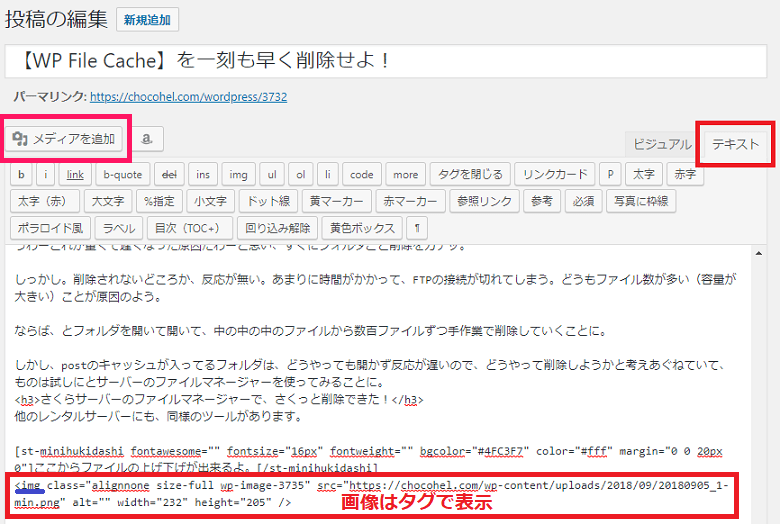
エディターにより画像の見え方が違います。画像は、【メディアを追加】から本文内に挿入できます。
【ビジュアル】では、画像がそのまま見えます。

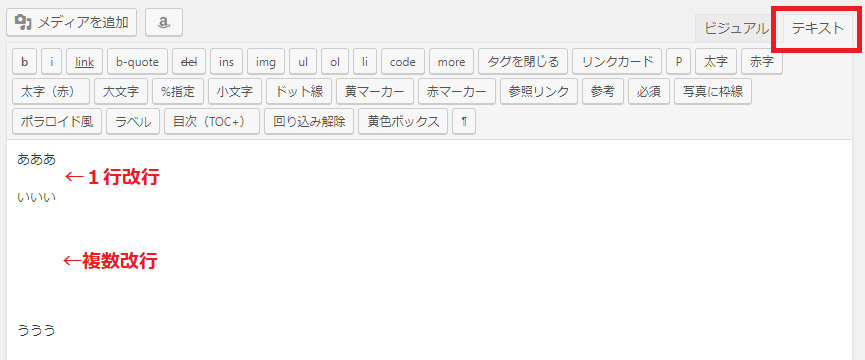
【テキスト】では、画像はimgからはじまるタグで表示されます。

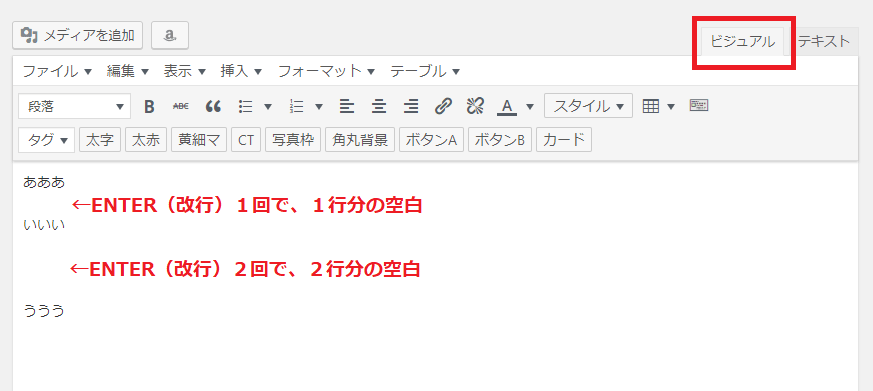
【ビジュアル】エディターの改行に注意!
【ビジュアル】では、ENTER(改行)で↓のような空白ができます。

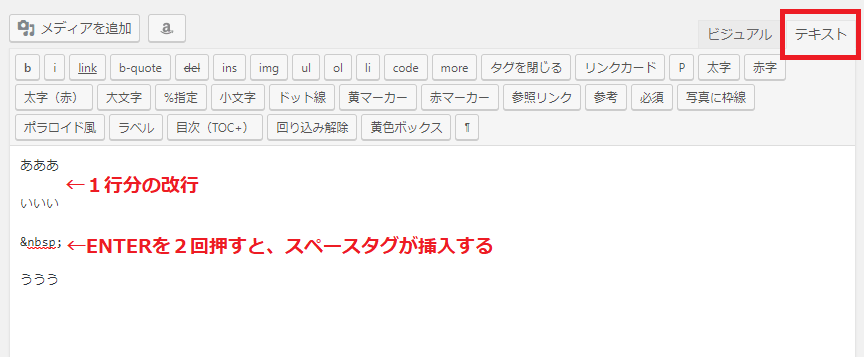
【ビジュアル】で改行されたものを、【テキスト】で見ると、1回ENTERは1行空白となり、2回ENTERはスペースタグが挿入します。

【ビジュアル】エディター側で、ENTER(改行)を何度も押すと、スペースタグが連続で入り、無駄な空白が出来るので注意して下さい。
芸能人じゃないので、過剰な空白をいれないこと。空白が大きいと読みにくくなります。
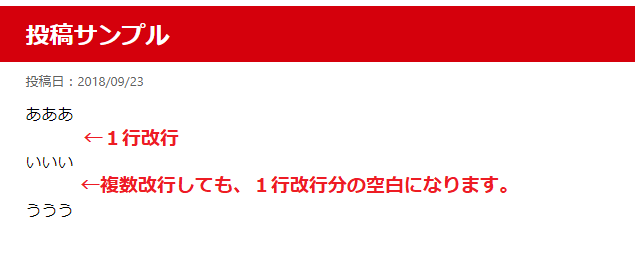
【テキスト】エディターの改行は、複数改行しても1行分!
【テキスト】エディターで、複数改行してみても

公開された投稿を見ると、1行分しか空白ができません。

本文内のメディア(画像)の挿入は、こちらのサイト↓が参考になります。
⑤【公開】または【下書き保存】して投稿完了!
記事の編集が出来たら、そのまま公開して良いなら【公開】をクリック!

ワードプレスは、よく出来ていて、編集中は自動保存されていますが、すぐに公開しないなら【下書きを保存】をクリックしておくのを忘れないようにしましょう。
【公開】状態から【下書き】状態に戻す方法
間違えて公開した記事は、下書きに戻すことができます。一旦公開されるとボタンが変わるよ!
ただし、一旦公開して時間が経過した記事は、検索にindex(掲載)されているので、公開記事を下書きにすると404エラー(ページがありません)になりますので、公開して時間が経過した記事は、あまり下書きに戻さない方が良いです。
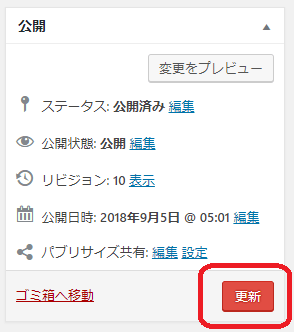
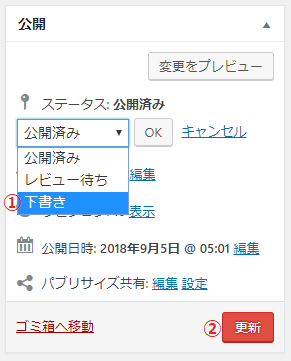
編集画面から下書きに戻す
【公開】エリアのステータスから【下書き】を選んで、【更新】をクリック。これで、下書き状態に戻ります。

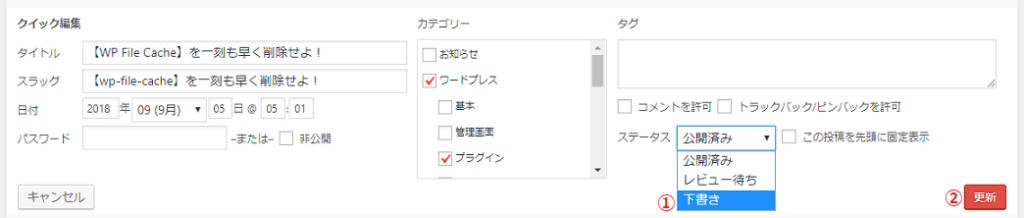
クイック編集から下書きに戻す
クイック編集からも下書きに戻せます。ステータスから【下書き】を選んで、【更新】をクリック。

スポンサーリンク