この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
無料のワードプレステーマとして評判の良い【Cocoon(コクーン)】。これは良いかも?とテストサイトに適用して色々触ってみてます。
スポンサーリンク
無料テーマCocconをカスタマイズ
ただ、トップページは記事一覧の表示か、設定から固定ページの表示を選択するしかなく、「記事一覧の上に任意の固定ページを表示」の設定がなくて調べまくってみると、製作者の方は「機能として追加する予定は無く、テンプレート(phpファイル)を直接触ってもらうしかない」的な返信をしているのを発見。
それならばと調べて、親ファイルのindex.phpに下記コードを追加したら上手くいったのでメモっておきます。
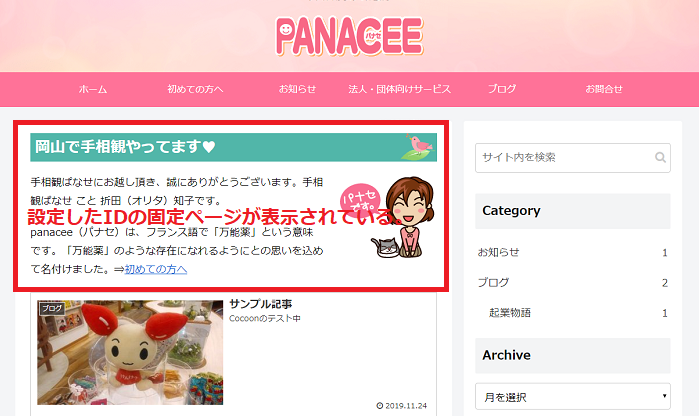
こんな感じ↓に固定ページを記事一覧の上に表示できるよ!

親テーマのファイルを触るのは怖いので、親テーマのindex.phpを一旦ダウンロードし、子テーマの中にアップロードすることで(親テーマ内のindex.phpは、そのまま)、親テーマをバージョンアップしてもトップページに設定した固定ページは表示されるようにしていく方法です。
トップページに固定ページを表示する流れ

【外観】⇒【テーマエディター】で触ることもできますが、コードを追加すると上手く上書き保存をされないことが多いので、サーバーのファイル管理を使います。
各サーバーのファイル管理↓からindex.phpをダウンロードしましょう。
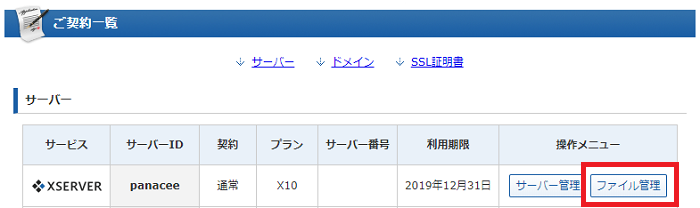
エックスサーバーの場合

ロリポップサーバーの場合

この↓コードをコピペして下さい。
<?php if( ( is_home() || is_front_page() ) && !is_paged() ) : ?>
<?php
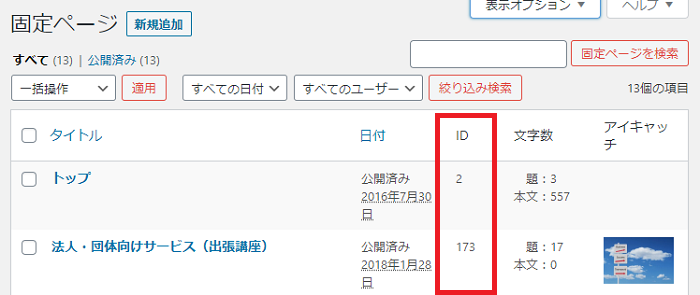
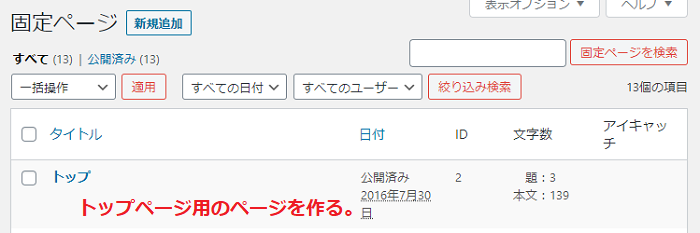
$post_id = 2; //数字は固定ページのIDを入れる
$post = get_post($post_id, 'OBJECT' , 'raw'); //指定した記事のIDの情報を取得
$post_include = apply_filters( 'the_content',$post->post_content); //記事の本文をフィルターフックで整形
echo $post_include; //出力します
?>
<?php endif; ?>サーバーのファイル管理から、Cocoonの子テーマを開き、編集したindex.phpをアップロード!
子テーマに追加することで、親テーマがバージョンアップしても設定したトップページが消えません。
親テーマのindex.phpを編集すると、親テーマをバージョンアップした時に、再度、設定しなおす必要があります。
【外観】⇒【テーマエディター】⇒子テーマ【Cocoon Child】を選択⇒index.phpを開いて確認。
↓コードが追加されています。表示がおかしくなった場合は、追加したコードを削除して下さい。
スポンサーリンク
見出しデザイン
トップページに設定した固定ページで、見出しブロックを使用してもデザインが効きません。
カスタムCSSに、↓コードを追加することで、トップページの見出しデザインができます。
/* トップページ見出し */
.home h2.wp-block-heading {
margin-top: 30px;
margin-bottom: 20px;
background: #FFCC33;
padding: 5px 10px;
border-radius: 3px;
box-shadow: 0px 0px 0px 5px #FFCC33;
border: dashed 1px #fff;
}背景色とか好きに変更してください。
スポンサーリンク