この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
ブログ初心者でありがちなんですが、他サイトからコピペしてきた文章を、そのまま掲載してる人がいます。
ちょっと色や大きさを変えたりしてる場合もありますが、その場合、人間の目には周囲の文字と違うので、他サイトからのコピペだと分かりますが、検索ロボットには分かりません。
スポンサーリンク
人間にも検索ロボットにも分かるように引用タグを使う
他サイトからコピペしてきた文章を、自分のブログ内で使う場合は、自分が書いた文章では無いと人間にも検索ロボットにも分かってもらうために【引用】にします。

【引用】にしてないと、コピペしてきた文章を掲載してるってことで、ペナルティを受ける場合もあります。>順位が下がるとか、引用元から著作権侵害でダメ出しされたりとか。
引用のHTML
引用にするのは簡単です。引用部分を<blockquote></blockquote>で囲むことで、【これは他の人が書いた文章を引用したものです】と示すことが出来ます。
↓引用部分のソース
<blockquote> 経団連が1日発表した大手企業の今夏のボーナスの最終集計によると、平均妥結額は前年比8.62%増の95万3905円となり、1959年の調査開始以来、金額ベースで過去最高を更新した。</blockquote>スポンサーリンク
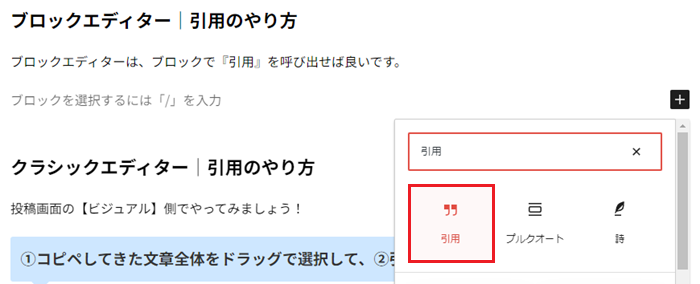
ブロックエディター|引用のやり方
ブロックエディターは、ブロックで『引用』を呼び出すと…

引用ブロックがでてくるので、枠内に引用する文章をコピペし、できれば、『引用元を追加』のところに、引用先とリンクを貼ってあげるが基本的なマナーです。

↓表に見えるブロックのデザインは、テーマによって変わります。引用だけデザインを変えることもできます。
引用のデザインもカスタマイズできる。
クラシックエディター|引用のやり方
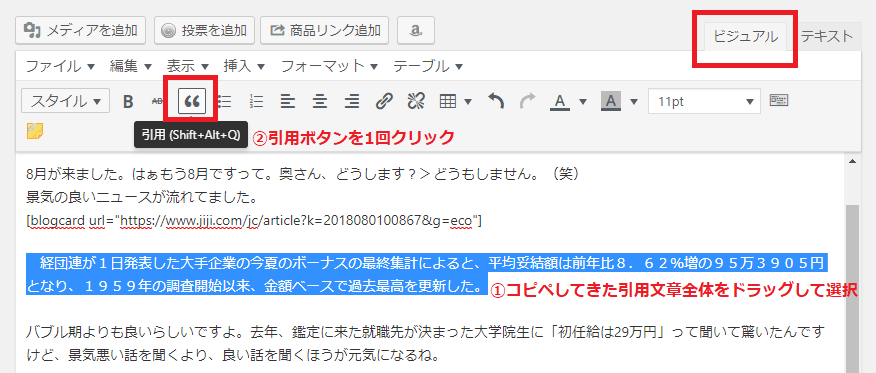
投稿画面の【ビジュアル】側でやってみましょう!
①コピペしてきた文章全体をドラッグで選択して、②引用ボタンを1回クリック

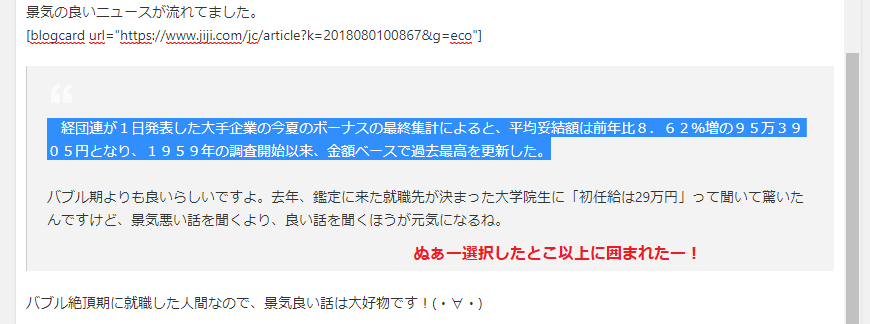
引用範囲がズレた!ってことがあるなり。
ありゃ。選択した部分よりも広い範囲で引用になっちゃった!ってことが、ビジュアル面ではあります。

テキスト面にして、終わりのタグ位置を修正

最初から【テキスト】面で、引用ボタンをクリックした方が正確
引用にしても、見出しにしても、【ビジュアル】面でやると選択範囲がおかしなことになることが多々あるので、最初っから【テキスト】面でやった方が失敗が無いです。

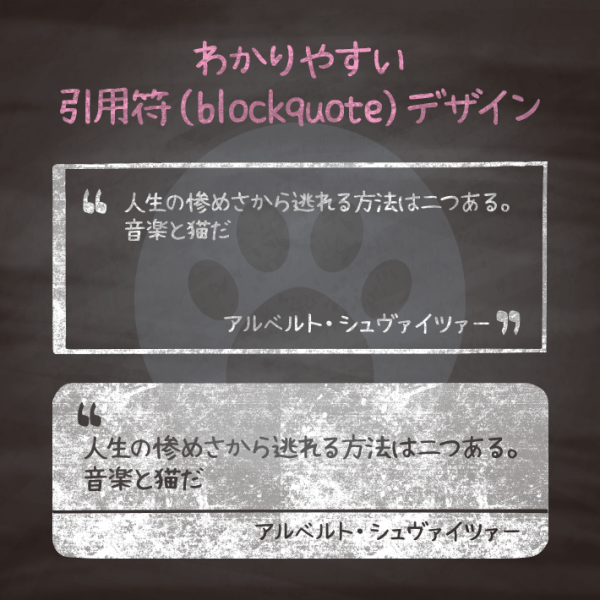
引用のデザインは、テーマによって違うよ。
引用のデザインは、使ってるテーマによって違います。CSSが分かる人は、自分好みの引用デザインに変更できます。
ネットを探せば、引用のデザインを公開してくれてる人がいます。自分好みのを探して、カスタマイズしてみるのも良いですね。
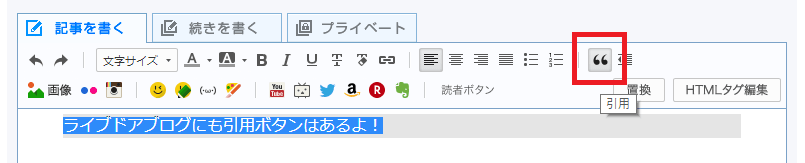
ライブドアブログにも引用ボタンはあるよ!
【引用】はワードプレスに限らず、ライブドアブログのエディターにもあります。

ライブドアブログでは、【HTMLタグ編集】をクリックすれば、HTML画面になりタグも見えます。ちゃんと<blockquote></blockquote>で囲まれてますね。

コピペしてきたのものは引用にするのが、世界共通のルールでありマナーですから、どのブログにもあるはずです。
スポンサーリンク