この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
ブログは、基本的なレイアウトが決まっており、各場所や各パーツの名称も決まっています。これら名称はワードプレスに限らず、別のブログでも似たような名称ですし、色々な場面で出てきますので、しっかり覚えましょう。
これがわかっていれば、調べる時にも便利だし、誰かに質問する時でも相手に伝わりやすくなります。ブログをやったことのある人であれば、基本中の基本なことなので、ここは飛ばして下さい。
なんでもそうですが、誰かに質問するときに、共通認識されている単語で聞けば反応が早いです。初心者からの質問で困るのが、どこのことを言ってるのかが分からない時です。
例えば、「画面下のほうにある数字の部分を無くしたいんだけど・・・」とかになると、「画面下」がどこのことを言うのかを共通認識として持っていないと該当箇所を探すことからはじめなきゃいけないわけで、これが「フッター部分の・・・」と言われれば、すぐにその場所に目をやることができ、時間短縮となるわけです。
目次 非表示
スポンサーリンク
ブログの基本レイアウト

上部から順番に、
- ヘッダー
- ナビメニューまたはヘッダーメニュー(あったりなかったり)
- メイン(またはコンテンツ部分とも言う)
- サイドバー(最近は、サイドバーの無いデザインもある)
- フッター
となります。
この形が、ブログの基本ですね。
①ヘッダー部分

ヘッダー部分には、
①ブログ名/サイト名(またはロゴ画像)
②サイト副題(キャッチフレーズ)
①②は、本体の基本設定でテキスト設定ができます。ブログ名は必ず表示されますが、ロゴ画像を表示させたい場合は工夫が必要です。②のサイト副題もテーマによって表示があったりなかったりします。
③ヘッダー画像(あったりなかったり、テーマに依存する)
④ソーシャルボタン(これもテーマに依存する)
②ナビメニュー部分

ワードプレスのナビメニュー部分は、ほとんどの場合が「外観⇒メニュー」で設定できます。このナビメニューは、テーマによって有ったり無かったりします。
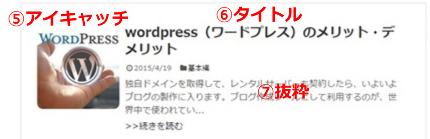
③メイン部分

ブログ形式の場合は、トップページに最新エントリーが並びます。上↑の画像のように、最新エントリーの抜粋文だけを表示するリスト形式もあれば、最新エントリーの本文を表示する形式もあります。
個別ページや固定ページもトップページに設定できます。表示件数も、どのページをトップページにするかも「設定⇒表示設定」にて設定できます。表示のレイアウト、デザインは使っているテーマに依存します。
このブログは、個別ページにてトップページ用のページを作っています。標準は、最新エントリーの一覧になります。無料ブログの基本もトップページは最新エントリーが表示されますね。
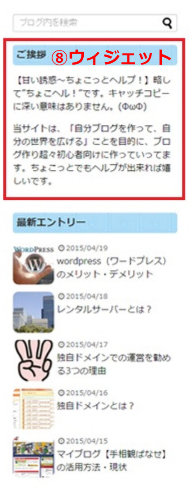
④サイドバー
最近はスマホでの閲覧が増えたので、サイドバーが無いテーマ(デザイン)も増えてます。左右にサイドバーを持つテーマもあります。
サイドバーに表示されている項目は、⑧ウィジェットと言います。「外観⇒ウィジェット」から追加・削除・編集が出来ます。
⑤フッター部分

フッター部分に、ウィジェットを表示させるテーマもあります。だいたいは、ブッター部分にコピーライト(著作権)が表示されています。
ちなみに、このコピーライトが無くても、著作権放棄にはなりません。フッター部分にコピーライトを書くのは慣習的な要素が強いようで、コピーライトの表記があってもなくても、自分が書いたオリジナル文章には著作権があります。
見やすさは、テーマで作る
何をどこに(レイアウト)どんなふうに(デザイン)表示させるか?を設定しているのがテーマになります。(他のブログツールではテンプレートというところもあります。)
テーマによって、ヘッダー画像の有無とかサイドバーの位置とかフッターのウィジェットの有無とか全部設定されています。
ブログの見やすさというのはデザインによります。多くの方に見てもらいたいのなら、凝ったデザインは必要ありませんが、見やすいデザインというのは気にしたほうが良いです。
特に行間とか文字サイズとか文字色とかは大事だと思います。行間ツメツメにちっさい文字の文章って読む気なくしますよね。
文章はその人の中身(ソフト)で、デザイン(テーマ)は外観なので、洋服のように好きに着替えることができます。洋服=ファッションとなり、ファッションにはセンスが必要ですよね。文章を書くのもセンスが必要ですが、デザインセンスとは別モンなんですよね。
デザインを自分の好きなようにカスタマイズするには、スタイルシート(CSS)の知識が必要になりますし、ブログに重要なのはコンテンツ(中身=文章)です。コンテンツがある程度増えてからデザインを変更していっても遅くはありません。
ちなみに私の場合は、サンプル記事1つの状態でデザインを作りこみます。見た目が整ってないと文章を書く気が起こらないんですよねー。これは人それぞれだと思いますが、初心者はデザイン云々よりもブログを書け!ですね。(・∀・)
スポンサーリンク