この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
スマホが出てくる前まで、パソコン用と携帯用でホームページのデザインが違ったし、パソコンから見られることが多かったため、パソコン画面で見た時に読みやすいように改行の多い書き方が多かったです。
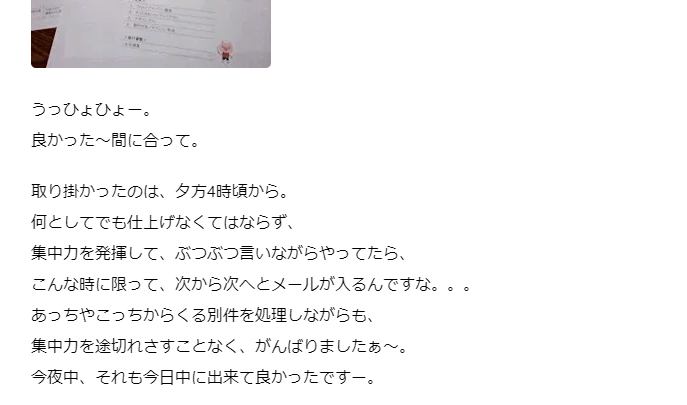
↓↓パソコンから見たブログ↓↓

現在はレスポンシブデザインが主流となり、1つのデザインでパソコンからもスマホからも見るようになったので、読点(、)と句点(。)ごとに改行していたのでは、無駄に縦長の文章になり、却って読みにくいものになります。
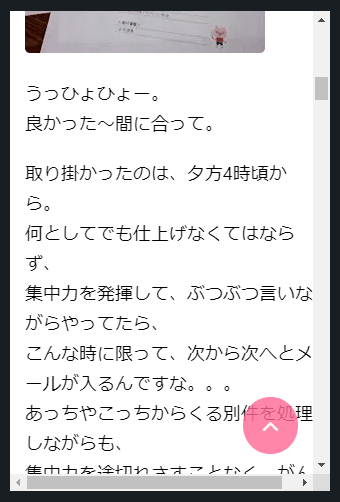
上のブログをスマホで見たら、↓こうなる。

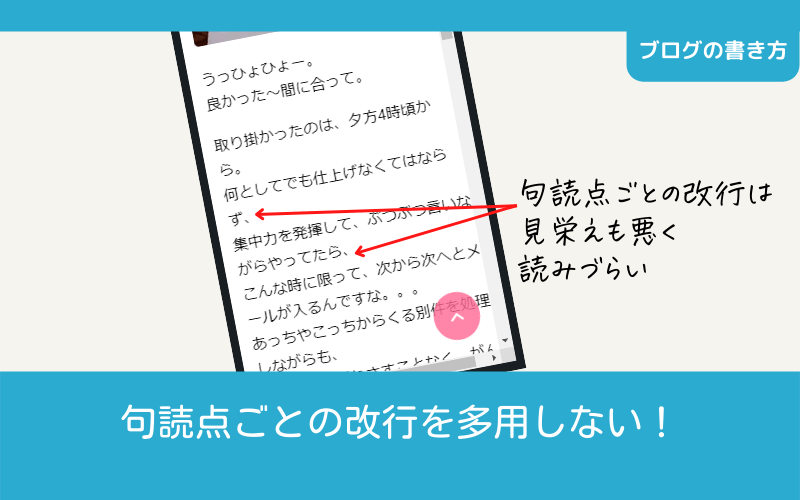
パソコンから更新している人は、パソコンから見る画面で書いているので、読点ごどに改行しても読みにくさは無いですが、上↑の通り、読点で改行された文章は、ヘンなとこで改行されて読みにくくなります。
パソコンから見たり、タブレットから見たり、スマホから見たりで、人によってホームページを見る画面の横幅がバラバラです。
ポエムなら空白も意味があるものになりますが、通常の文章は書籍と同じように段落でまとめた改行のほうが見やすく読みやすいです。

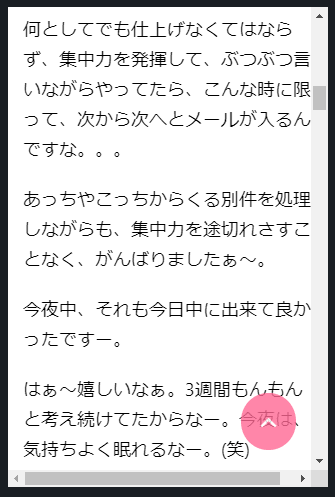
段落ごとの改行であれば、パソコンから見ても、スマホから見ても、改行の位置に違和感はなくなり、読みやすくなります。
せっかく良い内容のコンテンツを作って、アクセスを増やす努力をしても、読みにくいページだと、すぐにページを離れられてしまいます。
アクセスに来ても、すぐにページを離脱される=滞在時間が短い+検索されたキーワードでの一致率が低いと判断され、コンテンツとしての価値が低いと評価されて、検索順位は上がらず、順位が低ければアクセス数も伸びず・・・となります。
人の目は、一文字一文字を読んでいるわけではなく、段落で捉えて読んでいるので、そうした無意識の目の動きを意識してページを作ると「見やすい読みやすい」と言われるページが出来ます。
「見やすい読みやすい」ページになれば、内容もしっかり伝わり、滞在時間も長くなり、他のページも読んでくれて、さらに滞在時間が長くなり、検索の順位も上がり、さらにアクセスが増えると好循環になっていきます。
ただブログを書けばいいってものではなく、読む人の【読みやすさ】も考えて書くようにしましょう!
\句読点の使い方は、↓が分かりやすいです!/
スポンサーリンク